今までに600記事近く投稿してきた当サイトですが、2021年1月1日に無料テーマCocoonから、WordPress有料テーマ、「SWELL」に変更しました。
600記事近くの記事があり、リライトも大変なことは重々承知していましたが、思い切って変更しました。
もちろん、事前に「Cocoon」から「SWELL」に変更する際に注意することをかなりネットで調べまくりましたが、ネット上では得られなかった切り替え後に表示が乱れる(正常に表示されない)3つの問題点に直面しました。
今回は、自分がネット上やツイッター上で見つけることができなかったCocoonからSWELLに移行する際に直面した3つの問題点の解決方法をご紹介します。
もちろんCocoonからの「乗り換えサポートプラグイン」を導入しても、ご紹介する部分は修正が必要です。
なぜかツイートでも同様の症状の方はいらっしゃいませんでしたが、当サイトでは以下に紹介する3つの問題点をリライト中です。
自分の環境でだけなのかもしれませんが、CocoonからSWELLにテーマを変更しようと思っている方の参考になれば幸いです。
YouTubeの映像が表示されない
はい、当サイトは結構YouTubeを記事に埋め込んでいます。
Cocoonでは、ブロックエディターの埋め込み→YouTubeからURLを貼り付けるだけで表示されていました。
ところがSWELLに変更後、YouTube動画が記事に表示されなくなりました。
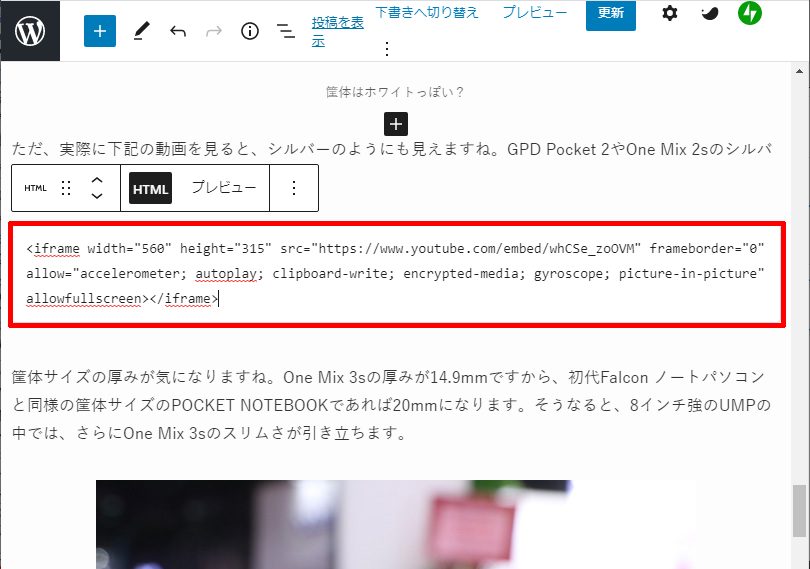
下図のように、編集画面ではYouTube動画が表示されています。

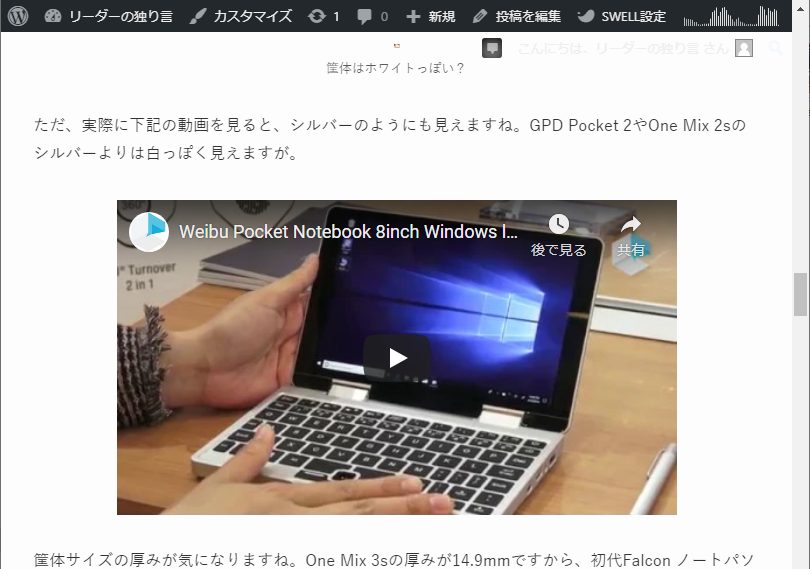
ところがプレビューや実際の記事では大きな空白部分となって、何も表示されません。

SWELLでYouTubeを表示させるにはカスタムHTMLブロックで埋め込み
いろいろググっても解決せず、結局YouTubeの「埋め込む」を利用しました。
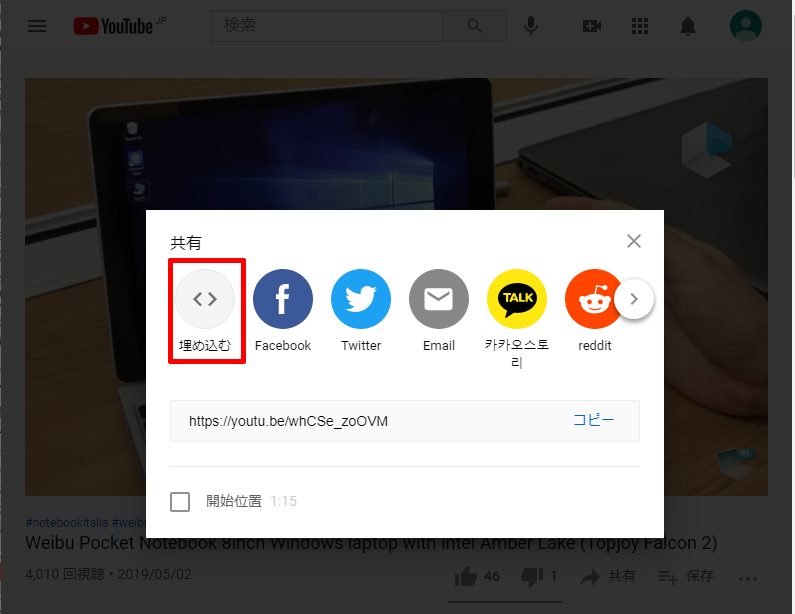
貼り付けたい動画にアクセスして「共有」「埋め込む」をクリックします。

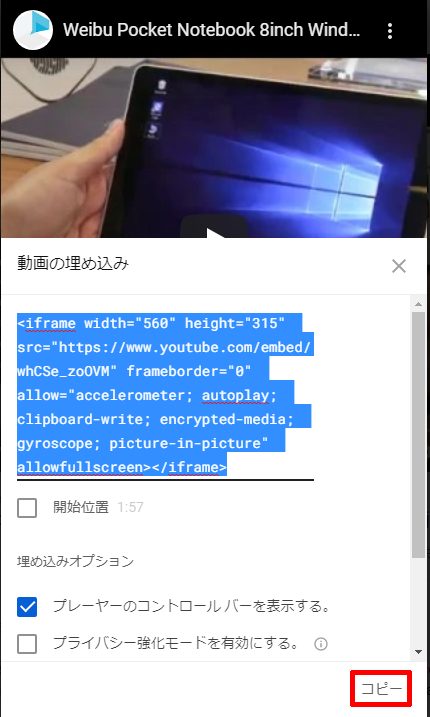
すると、埋め込みコードが表示されますので、「コピー」をクリックしてhtml記述をクリップボードに記憶させます。

そしてWordPressのブロック追加画面から「カスタムHTML」を検索し、クリックします。

そして、先ほどコピーしたコードを、「カスタムHTML」に貼り付けます。

今度は編集画面ではコードだけしか表示されませんが、プレビューを見るとご覧のようにYouTube画像が表示されます。

内部リンク・外部リンクともURL表示だけになる
Cocoonでは、内部リンクも外部リンクも、「Ctl+K」でURLを貼り付けるだけでサクッとブログカードで表示されました。
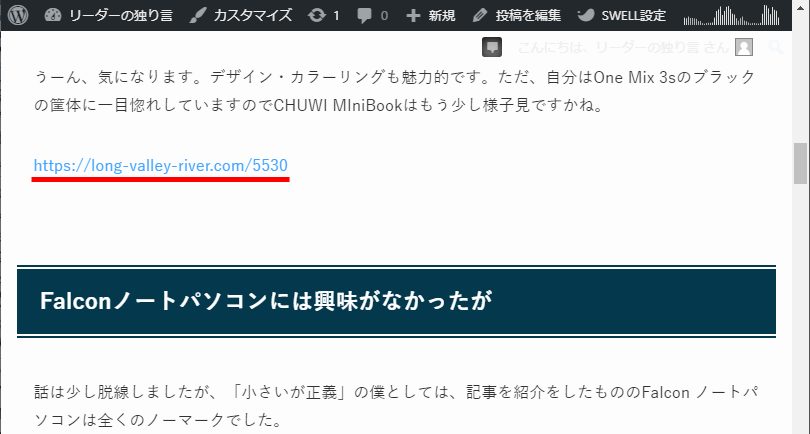
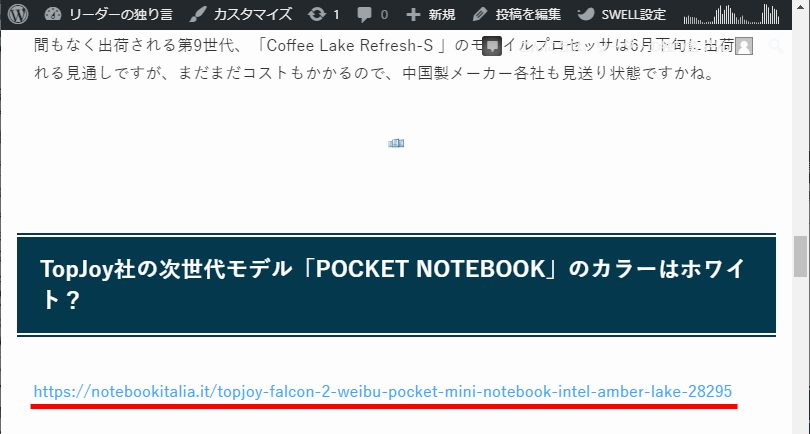
ところがSWELLでは、下図のようにURLだけが表示されるようになります。
このままではサイト内の回遊率は極端に下がってしまいます。

もちろん、外部リンクも同様です。

SWELLでは、内部リンクも外部リンクもSWELLブロックの「関連記事」を利用することでブログカードとして認識してくれることになります。
内部リンクは記事IDを入力してブログカード化
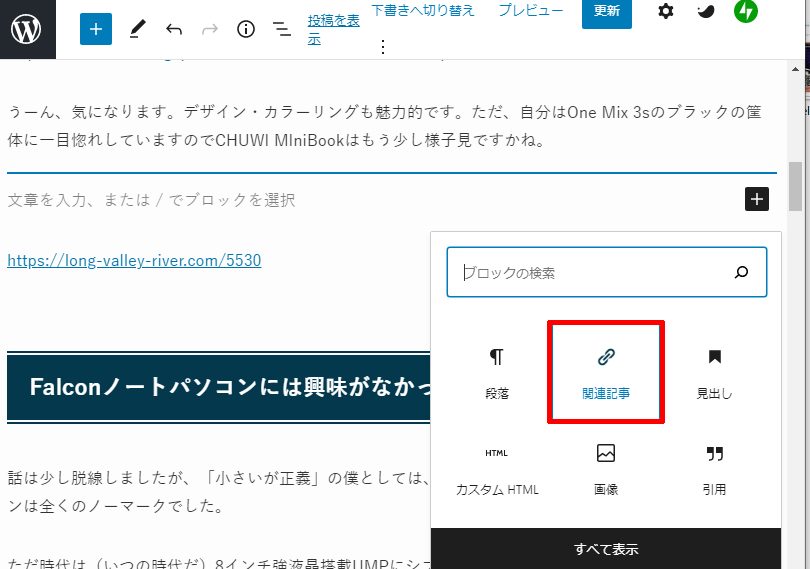
編集画面で「ブロックの検索」から「関連記事」を表示させ、クリックします。

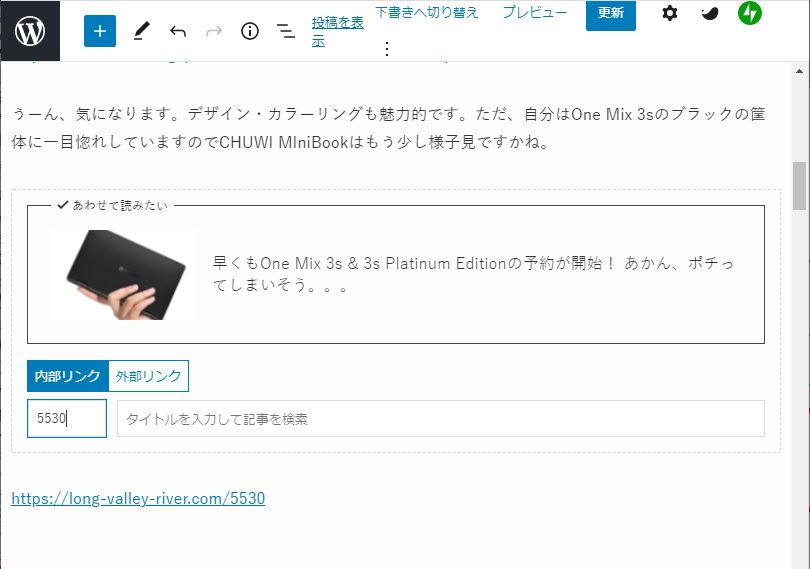
そして内部リンクの場合は、記事IDを入力していくことになります。
これでブログカードとして表示されるようになりました。
また自分は利用していませんが、記事タイトルから記事を検索してくれる便利な機能もあります。

外部リンクも「関連記事」でブログカード化
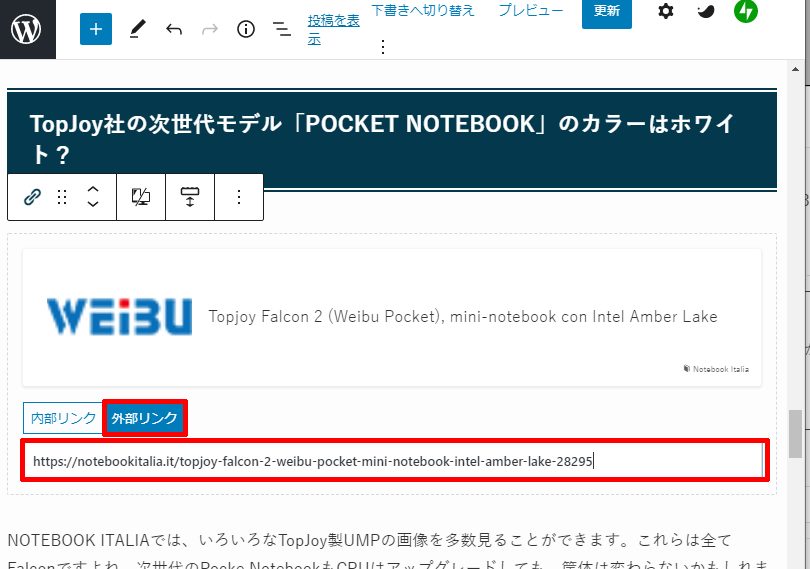
外部リンクに関しては、同様にSWELLブロックの「関連記事」からURLを直接貼り付けます。
するとブログカード化して表示されます。

当サイトは内部リンク、外部リンクともたくさん貼り付けることが多いので、この簡単なリライトではありますが、非常に手間がかかる作業となります。
この記事の執筆現在(2021年2月)でも、まだ全記事のリライトは完了していません。
ですから、有料テーマSWELLを導入しようと考えている方は、早めに切り替えることをおすすめします。

URLから挿入した画像が小さく(ほぼ見えなく)なる
最後に気付いた点は、ブロックで画像を貼り付ける際に「URLから挿入」のメニューがあります。
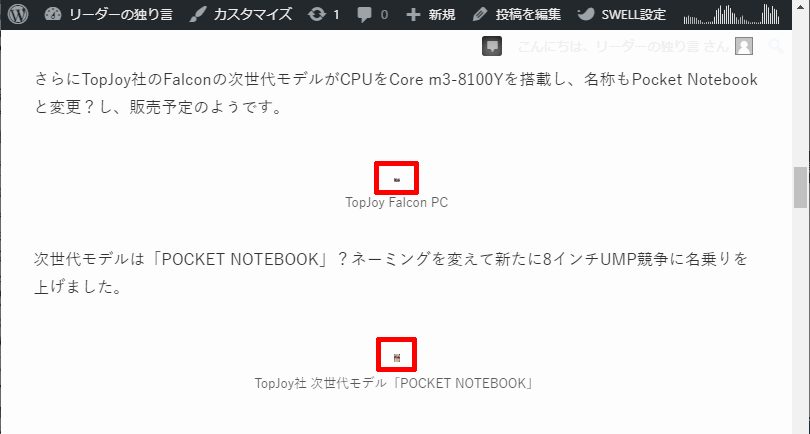
当サイトはよく利用するのですが、その「URLから挿入」した画像が極端に小さく表示されます。
下図でお分かりいただけるでしょうか。
マウスを近づけると虫眼鏡マークは表示されるのですが、なぜか等倍では表示されなくなりました(自分の環境だけかもしれませんが)。

もちろん、編集画面ではきちんと表示されていますのでリライト後にプレビューしないと気付かない点でした。

仕方がないので、画像をダウンロードして、ダウンロードした画像と入れ替えました。
すると、下図のようにプレビュー画面でもきちんと表示されるようになります。

有料テーマSWELLに変更してPV数はどのように変化したか?
有料テーマSWELLに変更してちょうど1か月が経ちます。
PV数は目に見えて増えるという状況ではありませんが、リアルタイムを見ていると今までほとんどアクセスのなかった記事がリアルタイムに表示されるようになってきました。
ただいま、一番古い記事と新しい記事の両方から順にリライトしていますが、そのようなたまにリアルタイムに表示される記事を見つけると優先してリライトするようにしています。
当サイトで完全にリライトが完成するのは、まだあと1か月ほどかかりそうです。
ですから、有料テーマを考えている方は早めに導入したほうが、結果的に必ずプラスになります。
ぜひ、ご検討いただけたら幸いです。




コメント