WordPress有料テーマ、「SWELL」では、トップページの記事は投稿日時順に表示されます。
今回は投稿日時順に並ぶトップページの記事を、記事の更新日時順に並べる方法のご紹介です。
有料テーマ「SWELL」はデザインもよく非常に軽量なテーマで非常に気に入っていますが、まだまだカスタマイズはこれからです。
以前利用していた無料テーマ「Cocoon」では、Cocoon設定から新着記事または更新記事順に並べることがボタン一つで可能でしたが、「SWELL」ではPHPを編集する必要があります。

リライトした記事はトップページに表示させたい
せっかく時間をかけてリライトした記事は、やはりトップページに表示させたいですよね。
PHPの編集といっても、何も難しい作業はありません。
その代わり、コードの意味などの詳しい説明は省略させていただきます。実際に、当サイトで動作確認済です。
また逆にトップページ記事の表示順を、最新投稿順に戻すことも簡単に可能となっていますのでご安心ください。
基本的にコピペだけで完了しますので、WordRress有料テーマSWELLをお使いの方で、記事を更新記事順に並べたい方はぜひお試しください。
まずはコードのコピーから
まずは、下記のコードをコピーしてください。
//更新日時順に記事を並べ替え
function my_sort_order_by_modifired ( $query ) {
if ( !is_admin() && $query->is_main_query() ) {
$query->set( 'orderby', 'modified' );
}
}
add_action( 'pre_get_posts', 'my_sort_order_by_modifired' );
その後、WordPressの設定からPHPにそのまま貼り付けるだけです。
WordPressの設定 テーマエディターからPHPを編集
コードのコピーが完了後、WordPressの設定画面から「外観」「テーマエディター」をクリックします。

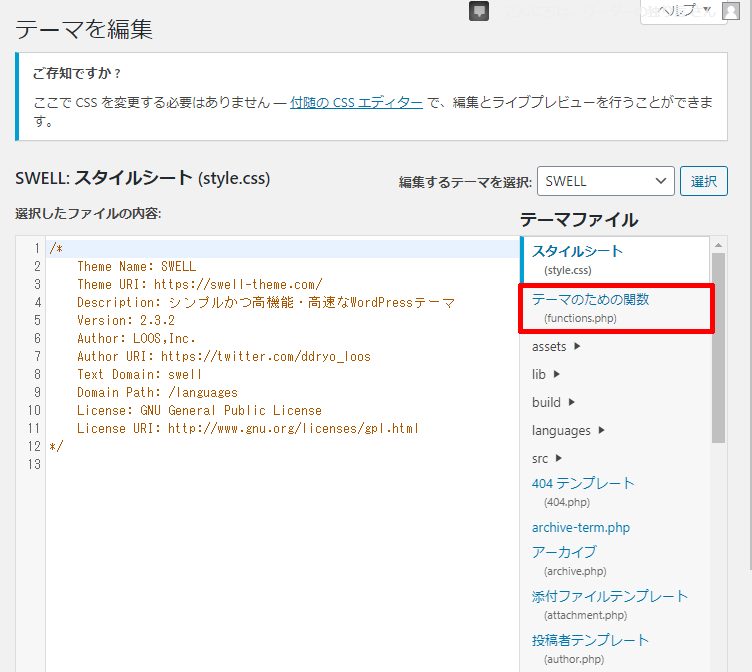
右側の「テーマファイル」から「テーマのための関数」クリックします。

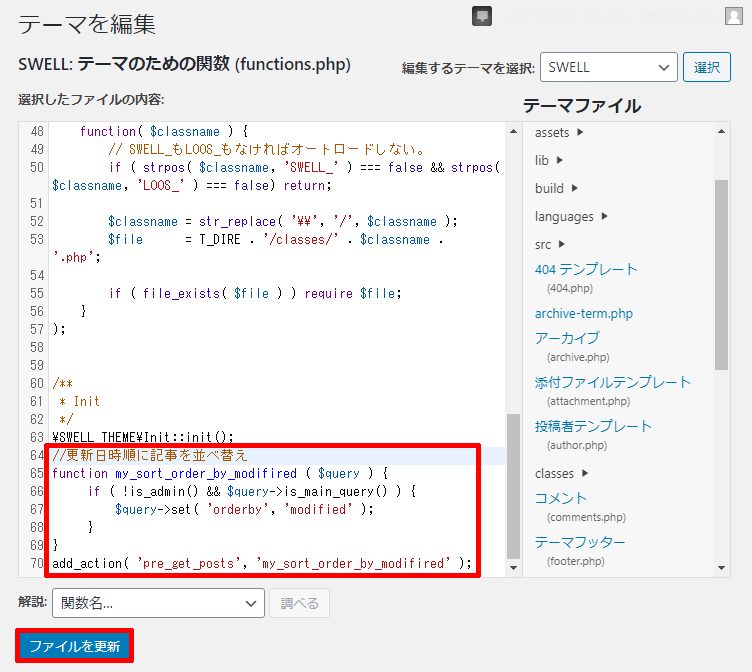
そして、「SWELL:テーマのための関数(funciton.php)」の最下行に、先ほどコピーしたコードを貼り付けます。
その後、「ファイルを更新」ボタンをクリックして完了です。

下図が投降日順ではなく、更新日時順に表示させた状態です。

投稿日時順に戻す際には、先ほど貼り付けたコードをカットして「ファイルを更新」するだけの簡単作業です。
子テーマを利用している場合は子テーマのfunction.phpに記述を
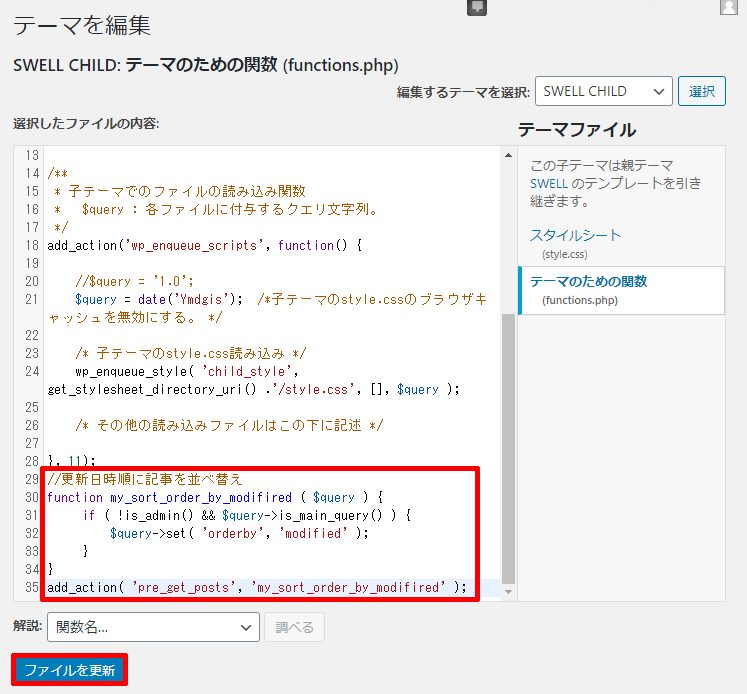
SWELLの子テーマを利用している方は、SWELL本体ではなく子テーマに先ほどのコードを挿入することにより、トップページに並ぶ記事が更新日時順になります。
下図はSWELLの子テーマ、「SWELL_CHILD』の「function.php」の最後尾にコードを追加した状態です。
こちらも「ファイルを更新」をクリックすると、記事の更新日時順に並べ替えをすることが可能です。

有料テーマ「SWELL」以外でもWordPressテーマなら同様に
実はこの方法は、有料テーマ「SWELL」だけではなく他の「Cocoon」などのWordPressテーマでも可能です。
自分はずっと「Cocoon」を利用していて、2021年1月1日に有料テーマ「SWELL」にテーマを変更したばかりです。

「SWELL」の情報はネットにはたくさんあるのですが、自分に必要な記事はなかなか見つけることはできませんでした。
自分の検索方法が悪いだけかも知れませんが(笑)。

今回のトップページの記事を投稿順ではなく、更新日時順に並べる方法を調べたのは、テーマ更新のために600近くある記事をリライトしやすくするためです。
まだまだ「SWELL」に関して分からないこことは多いのですが、ネットやツイッターで見つけられなかった「SWELL」に関する記事を投稿していきたいと思います。
今回の記事が同様に困っている方の参考になれば幸いです。



コメント
コメント一覧 (2件)
無事更新日順に変更することができました。ありがとうございます。
りけいじん様
コメントありがとうございます!
お役に立てたようで何よりです。