当サイトがWordPress無料テーマ、「Cocoon」を利用するようになってから半年以上が経ちました、

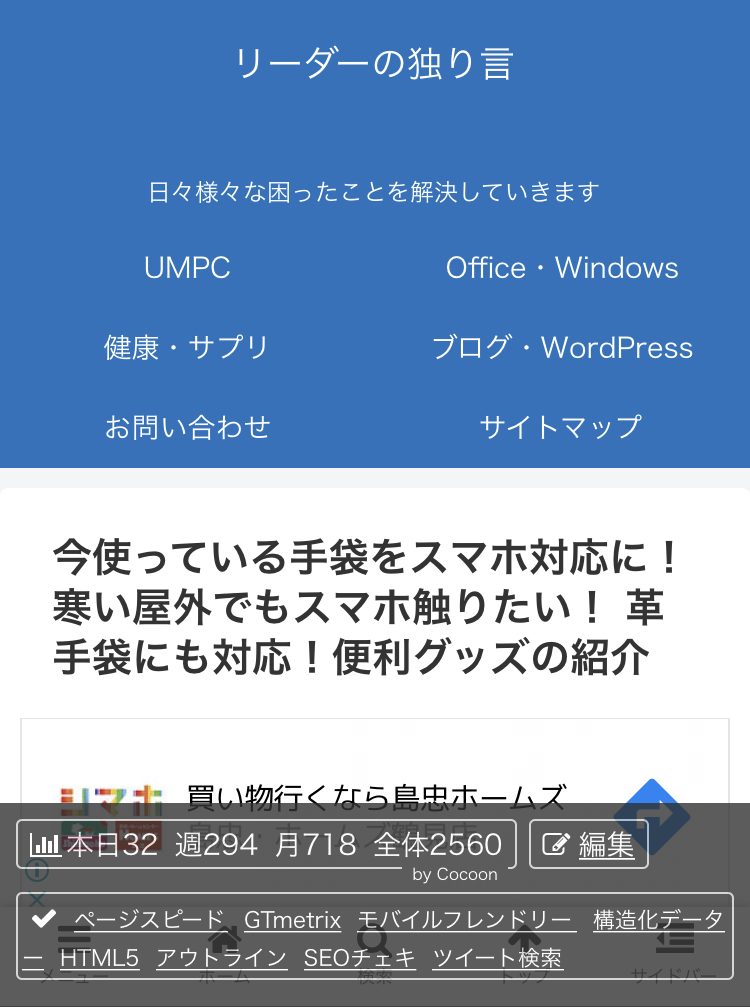
「Cocoon」のモバイル画面で、いつからかは定かではないのですが、下記のように「PV数」と「レスポンシブテスト」がメニューと重なり、モバイル画面で記事の「検索」ができなくなってしまいました。

スマホで記事を作成しているときに記事の検索ができないと非常に不便
スマホで記事を作成しているときに、自サイトの記事の検索ができないのは非常に不便なのですが、なかなか解決策が見つからず苦労をしていました。

WordPressの無料テーマ「Cocoon」は頻繁にバージョンアップされているのでいつかは直るだろうと思っていたとき、ひょんなことから「レスポンシブテスト」を非表示にする方法を見つけました。
「レスポンシブテスト」をする非表示にするには「Cocoon設定」の「管理者画面」から
それは「Cocoon設定」の「管理者画面」での設定でした。
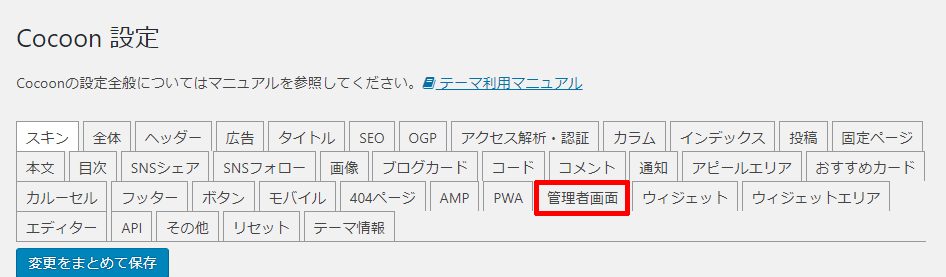
「Cocoon 設定」で「管理者画面」タブをクリックします。

「Cocoon 設定」「管理者パネル」には、後述しますがたくさんの設定項目があります。

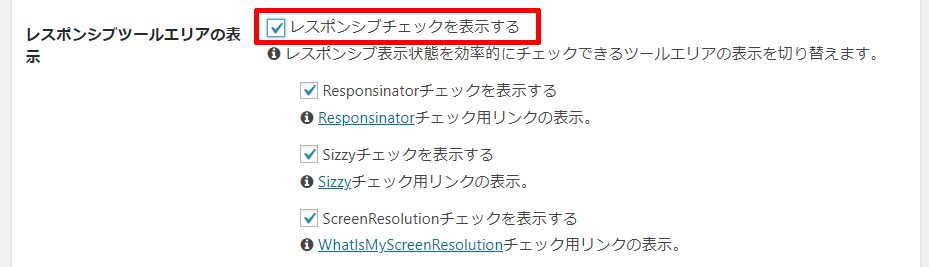
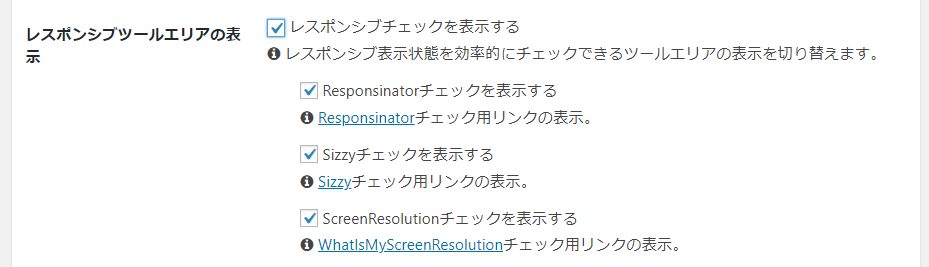
下の方にスクロールしていき、「レスポンシブツールエリアの表示」で「レスポンシブチェックを表示する」のチェックボックスのチェックを外すだけです。

これだけで、下図のように「レスポンシブテスト」が非表示になり、モバイルでも「メニュー」や「検索」画面が表示されるようになりました。


https://long-valley-river.com/5119
Cocoon 設定の「管理者画面」タブの解説
WordPress無料テーマ「Cocoon」にはさまざまな設定があります。
今回は「管理者画面」タブの設定項目を解説します。
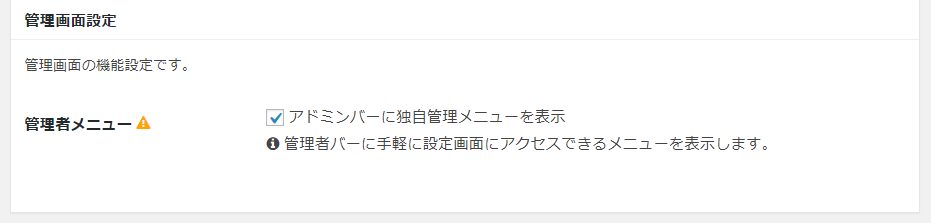
「管理者メニュー」

こちらはアドミンバー(黒いバー)に下記のようなメニューを表示するかを設定します。
非常に使いやすいですので、「アドミンバーに独自管理メニューを表示」にチェックを入れておくことをオススメします。

ちなみにこちらの設定はモバイル画面では表示されないようです。
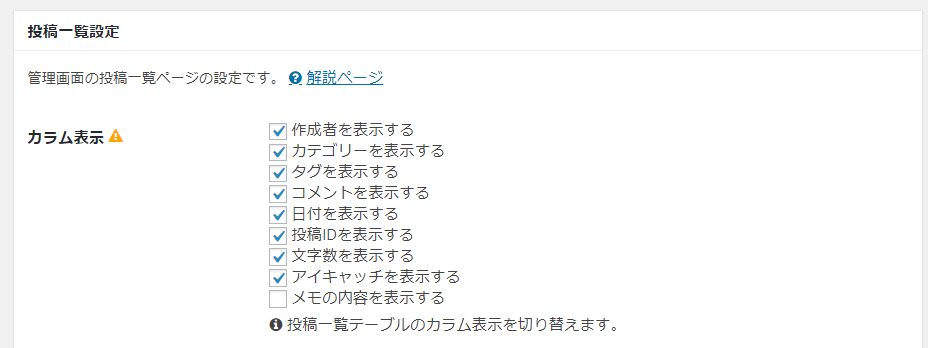
「投稿一覧設定」
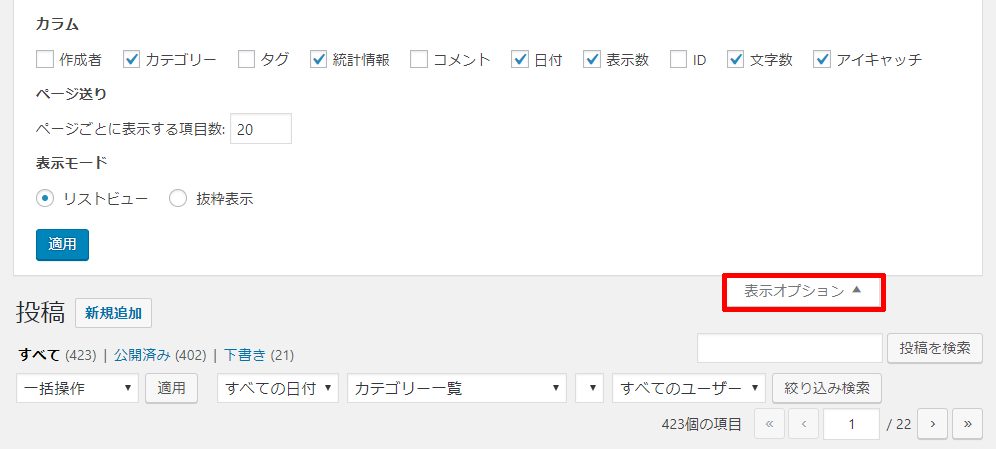
こちらは投稿画面で表示する項目を選択できます。

これらの項目はWordPressの標準機能の「表示オプション」でも設定可能ですので特に変更する必要はありません。
ちなみにCocoonの設定よりも、WordPressの「表示オプション」が優先されるようです。

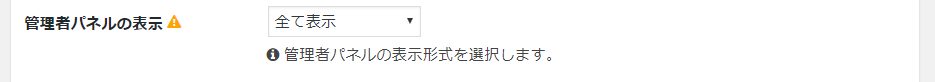
「管理者パネルの表示」
以下に各項目ごとに紹介をする、「管理者パネルの表示」を「PC」「モバイル」で切り替え可能です。
「すべて表示」「PCのみ表示」「モバイルのみ表示」「表示しない」の4項目から選択します。

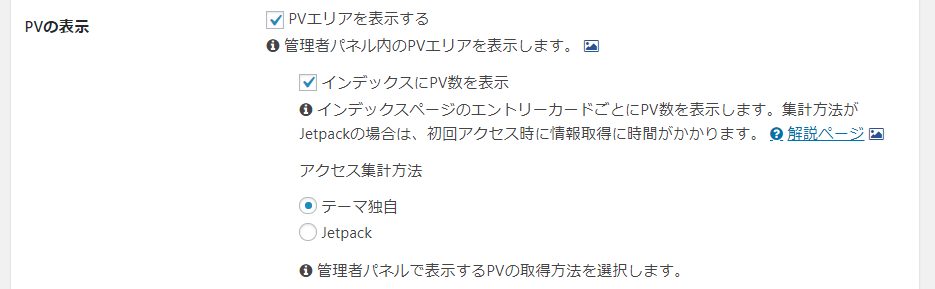
「PVの表示」
自分のサイトを表示する際に、管理者のみにその日や週間、月間と全体のPV数を表示する設定です。

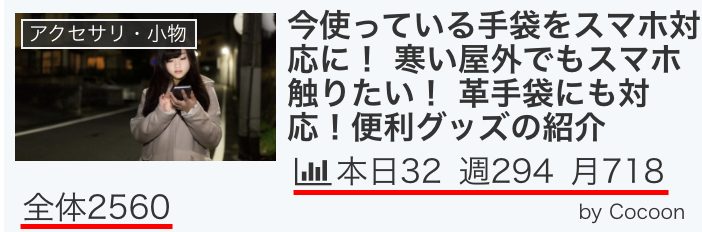
「PVエリアを表示する」にチェックを入れると、各記事の一覧や特定ページで「本日」「週」「月」「全体」のPV数が表示されます。

管理者としては非常に便利な機能ですので「PVエリアを表示する」はチェックを入れることをオススメします。
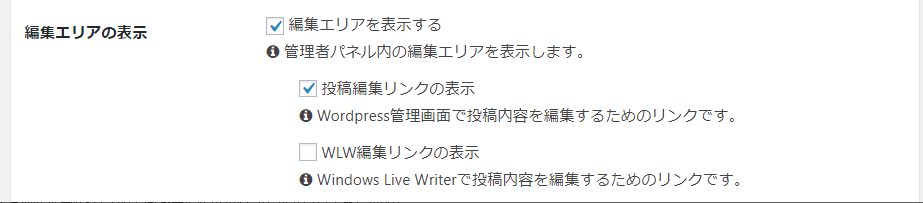
「編集エリアの表示」
各記事の下部に表示される、「管理者パネル」に表示されるメニューです。

チェックを入れると、下図のように「編集」メニューが表示され、クリックまたはタップするとその記事の編集画面が表示されます。

「WLWで編集」は、「WLW(Windows Live Writer)」での編集するためのものです。

「WLW(Windows Live Writer)」はマイクロソフト製のブログエディタです。
自分は利用していないので、クリックまたはタップしても変化なし、またはエラー表示になります。非表示にしておくことをオススメします。
AMPエリアの表示

当サイトではまだ「AMP(Accelerated Mobile Pages)」に対応した記事はまだありませんので表示させることはできませんでした。
興味はあるのですが、まだ設定していません。
AMPとは、Accelerated Mobile Pagesの略でアンプと読みます。 モバイルユーザーが快適にホームページを閲覧できるようにすることを目的としてGoogleとTwitterが共同で立ち上げたオープンソースプロジェクトで、一般的にはモバイル端末でホームページを高速で表示させるための仕組みを指します。
https://www.asobou.co.jp/blog/life/amp
チェックツールエリアの表示
さまざまなチェックツールを表示させる項目です。

「PageSpeed Insights」「GTmetrix」「モバイルフレンドリーテスト」「構造化データ テストツール」などのリンクを表示する設定です。

モバイルで表示させると表示画面が狭くなりますので非表示にすることをオススメします。


レスポンシブツールエリアの表示
今回の記事執筆のきっかけとなった「レスポンシブツールエリアの表示」です。
内容はすでにご紹介済みですので省略いたします。


「Cocoon設定」の解説は1つの記事では説明しきれない
WordPress無料テーマ、「Cocoon 」は多機能すぎて1つの記事では説明することは困難です。

自分が困ったことが起こったときに1つずつ記事にしていきたいと思います。
今回は「Cocoon 設定」の中で、「管理者画面」タブの解説の記事になります。
今後もまたWordPress無料テーマ「Cocoon」で困ったことがあったときに記事にしていきたいと思います。










コメント