ブログのテーマを「Cocoon」に変更してから、1か月弱が経ちました。実は、Cocoonに変更したのは2019年3月13日のGoogleサーチアルゴリズムの変動・変更以来、PV数がガタ落ちして、何とかしようともがいていた時だったんです。

今もPV数は低空飛行が続いていますが、今回は「Cocoon 設定」の「サイト高速化」を試してみました。
WordPress無料テーマ 「Cocoon」の機能は素晴らしい
WordPressのテーマ、「Cocoon」はたくさんの機能を持っています。テーマをCocoonに変更してからほぼ1か月が経ちますが、まだまだカスタマイズできていません。
最初は、Cocoonに変更する際に、できるだけPV数やアドセンスに影響がないように考えて、テーマ変更に挑みました。

その後、ちょこちょこカスタマイズはしているのですが、記事を執筆するのに時間が取られでなかなか進んでいません。。。

今回、お手軽にカスタマイズできるCocoonのサイト高速化の設定をして、当サイトのスピードを計測してみました。
設定は簡単!該当項目にチェックを入れるだけ!
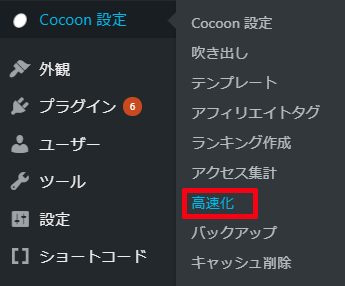
まずは、WordPressの設定画面から、「Cocoon 設定」「高速化」をクリックします。

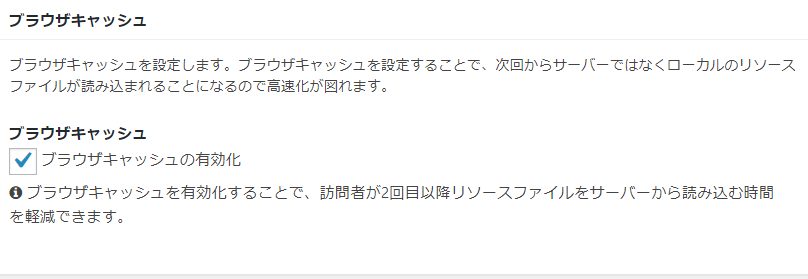
ブラウザキャッシュの項目
まずは、「ブラウザキャッシュの有効化」にチェックを入れます。
ブラウザキャッシュをすることで、2回目以降の訪問者がローカルのリソースを読み込むため、表示が速くなります。当然初めての訪問者には効果はありません。

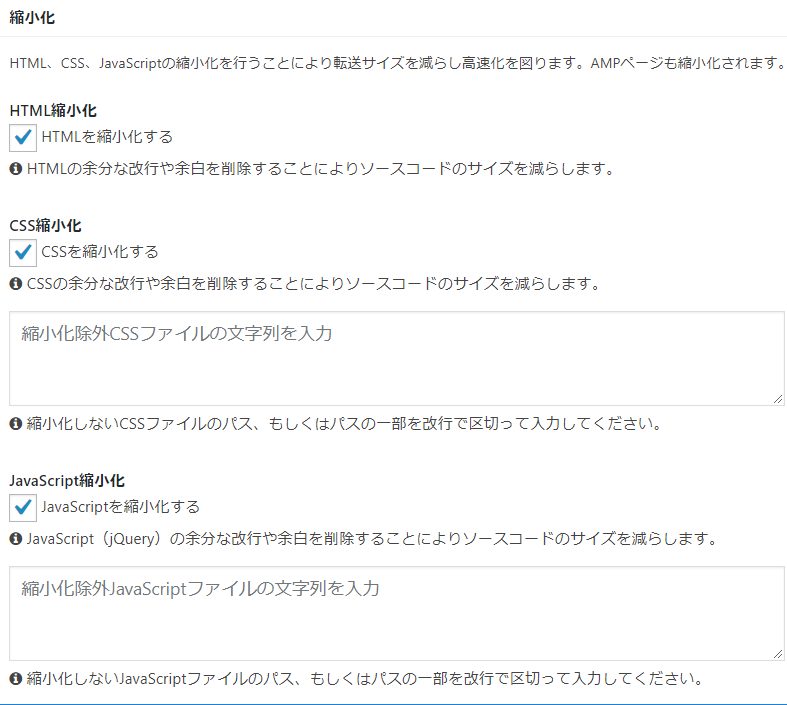
縮小化
こちらは素晴らしい機能ですね。「HTMLを縮小化する」「CSSを縮小化する」「JavaScript縮小化」にチェックを入れます。いずれも素人が下手に触ると、サイトが無茶苦茶になりそうですよね。それぞれを縮小化することにより、読み込み速度が上がりそうです。

Lazy Load設定
こちらも「Cocoon」の機能に含まれているのですね。素晴らしい。「Lazy Loadを有効にする」をチェックします。僕は「WEBフォント(β版)」はチェックを入れませんでした。「アイコンフォント」?は利用していませんので。

以前、当サイトでも3つくらいのLazy Loadプラグインを試したことがありましたが、テーマをCocoonに変えてからは削除しています。

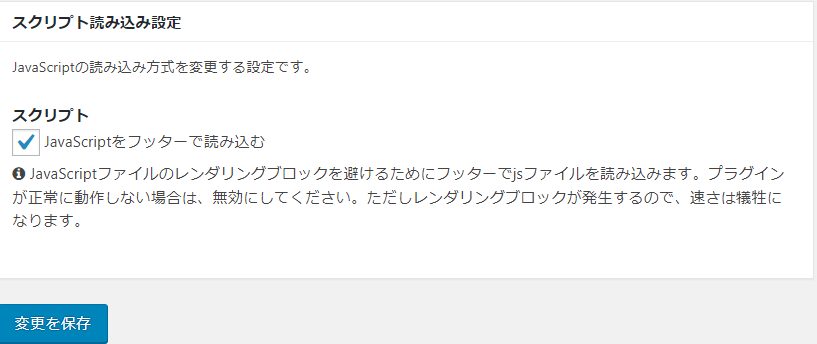
スクリプト読み込み設定
「JavaScriptをフッターで読み込む」にチェックを入れます。「プラグインが正常に動作しない」可能性もあるとのことですから注意が必要です。チェック完了後、「変更を保存」をクリックして保存します。

ブログスピードテストでテストしてみた結果は?
以前からサイトのスピードアップを目指してきました。
ところが、XSERVERの「Xアクセラレータ Ver.2」を導入してから、PageSpeed Insightsでの数値がガタ落ちしました。「Xアクセラレータ Ver.2」が原因なのかは分かりませんが、とりあえず保険の意味で今回は3サイトでブログのスピードを計測してみました。

PageSpeed Insightsの結果
WEBサイト表示速度計測サイトとしては、PageSpeed Insightsが有名ですが、モバイルに厳しくなったんですよね。計測するたびに結果も違うので、参考程度ですかね。調べてみました。Cocoonサイト高速化設定前のモバイル結果です。うーん、遅い。。。

高速化設定後のモバイル結果です。ちょっと、上がりましたかね。。。

続いて、高速化設定前のパソコン結果です。こちらも低いですね。。。

PageSpeed Insights パソコン 設定前
お、ちょっと上がってます!「Xアクセラレータ Ver.2」前よりはちょっとマシって程度ですが。

GTmetrixの結果
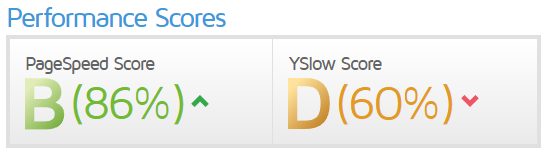
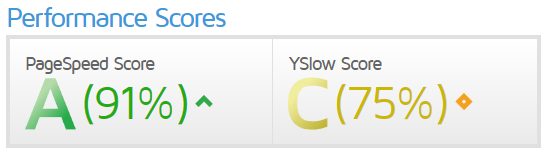
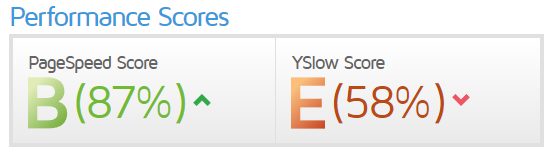
保険のために(笑)、GTmetrixでの結果です。高速化設定前のGTmetrixの結果です。「PageSpeed Score」はGoogleでの評価で、「YSlow Score」はYahooでの評価です。

おお、いずれもランクが上がっている!特に「YSlow Score」は15%のアップです。

「Xアクセラレータ Ver.2」導入後に、GTmetrixで計測した結果が下記ですから、確実に上がっていますね(Cocoonに変更前でSimplicityを利用中に計測)。

GTmetrixでは着実にスピードアップしているのが実感できます。
Test My Siteの結果
4G回線を利用し、モバイルサイト用に特化したスピードテストのサイト、「Test My Site」です。「低速なモバイルサイトでは、ビジネス機会を逃してしまいます。」はい、わかっています(笑)。
高速化設定前の結果です。遅いです。。。

高速化設定後の画面が以下です。全く変化なし。コピペではありません(笑)。

PageSpeed Insightsのモバイル結果も、モバイル用に特化したTest My Siteも厳しい結果になりました。
Cocoonの機能、サイトの高速化の結果は
Cocoon製作者、わいひら様のサイトです。
リンク先を拝見すると、ほぼテーマだけではよい点数が出ますが、アナリティクスやアドセンス、アフィリエイトプログラムのバナーを貼ると、普通にモバイルでは50点を下回るそうです。パソコンの数値は良いので、何とかモバイルの数値を上げたいのですがなかなか難しいですね。機会があれば、モバイルの数値を上げるための方法を調べてみたいと思います。
失礼ながら、PageSpeed Insightsを利用して、他の方のサイトを調べてみましたが、パソコン・モバイルとも100%のサイトがありました。すごいですね。。。
ただ、どのサイトを見てもスピードは気にせず、まずは記事の内容が大切ということでした。当サイトもまずは記事の内容重視で頑張っていきたいと思います。








コメント