WordPressのテーマをSimplicityからCocoonに変更して一週間ほど経ちました。Simplicityに比べて、後継テーマと言えども高機能満載ですね。無料テーマとして提供していただいて感謝です。ただ、高機能すぎて機能がすべて利用できないです。。。とりあえずこの一週間で、当サイトで変更した点をまとめてみました。
見出しのカスタマイズ
まずは見出しのカスタマイズです。こちらは、WordPressの設定画面から「外観」「テーマエディター」から、「CSSの編集」だけで完了です。

Simplicityの子テーマに記述していたスタイルシート(style.css)に記述していた内容を、Cocoonの子テーマのスタイルシート(style.css)にコピーして、「ファイルを更新」すればいいだけなので簡単にできました。

見出し3はこんな感じ
当サイトは見出し3までしか利用していないので、こんな感じのシンプルな見出しにしています。結構お気に入りです。
スタイルシート(style.css)の変更は、テーマ変更後でもできる
スタイルシート(style.css)の変更は、テーマ変更後でも、旧のテーマのスタイルシート(ここではSimpliciy)から新しいテーマ(ここではCocoon)に変更することが可能です。
ヘッダーの設定
これで苦労しました。以前のSimpliciyでは、確かパソコンとモバイルとでは別サイズの画像が設定できたのですが、Cocoonでは見つけることができませんでした。以前のタイトルバックの画像は「ハリネズミ」を利用していました。

ところがCocoonでは、1枚の画像でPC、モバイル両方共通で、モバイルでは高さが短め、PCでは高さが長めでうまくハリネズミとパソコンを表示させるのが難しかったです。とりあえず今はシンプルな単色にしています。
タイトルは単色をバックに白字に
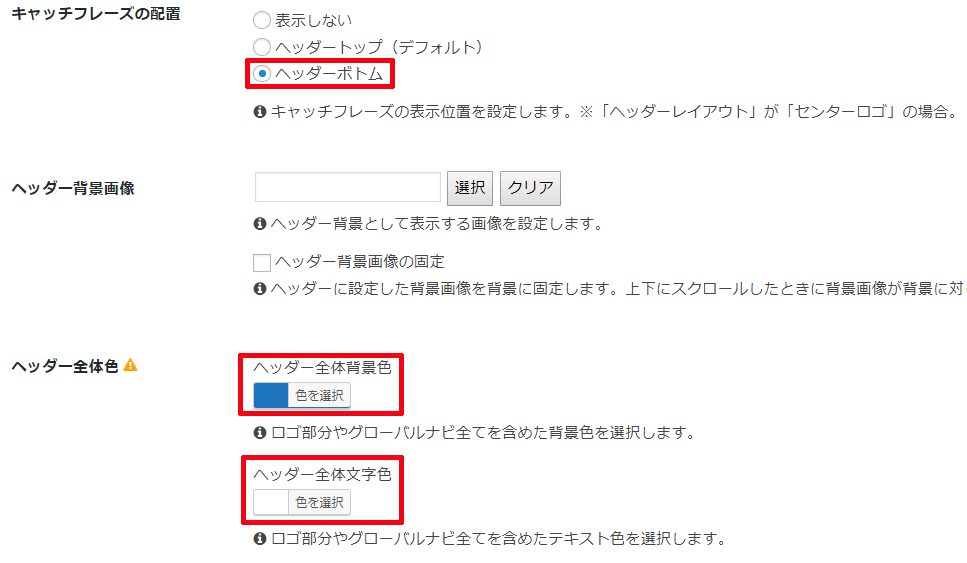
タイトルは、見出しの色に合わせてブルーのバックを選択しました。また、ブルーのバックですので、文字は白色を選択しました。「Cocoon 設定」から「ヘッダー」タブです。

キャッチフレーズの配置は「ヘッダーボトム」に、「ヘッダー全体背景色」をブルー、「ヘッダー全体文字色」を白にした設定が下図です。

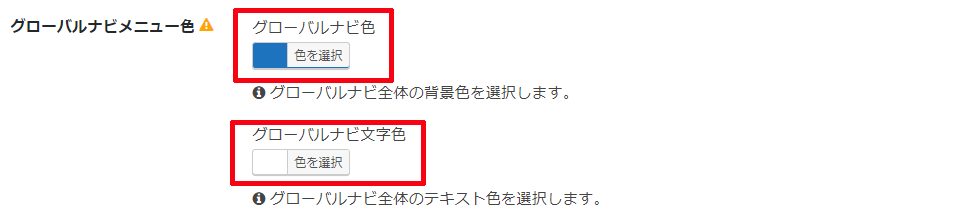
「グローバルナビメニュー色」もブルーに、「グローバル文字色」も白に設定しました。

ついでにメニューに主要カテゴリを追加
グローバルメニューが「サイトマップ」と「お問い合わせ」しかなくて寂しかったので、主要カテゴリをメニューに追加しました。
WordPressの編集画面から、「外観」「メニュー」です。

メニュー項目を追加から、「カテゴリー」「すべて表示」で、表示させたいカテゴリーを選択して「メニューに追加」をクリックです。なぜか「よく使うもの」のままではカテゴリーが追加されませんでした。ググったのですが、合致する記事を見つけることができず、時間が意外とかかりましたが、「すべて表示」から選択するとメニューを追加できました。

その後、ドラッグで表示したい順番を変更して一応完成です。

最後に「メニューを保存」をクリックすることを忘れないようにしてください。すっきりとしたヘッダーの完成です。次に、ヘッダーの下にSNS関係のボタンがありましたので、こちらを非表示にしました。
SNS関係の設定
SNS関係のボタンが結構目立って、本文が下に追いやられていましたので、当サイトではSNS関係のボタンを非表示にしました。ツイッター以外SNSはしていませんので、記事を目立つように設定しました。
SNSシェアの設定
「Cocoon 設定」から「SNSシェア」のタブです。
下図の「本文上シェアボタンの表示」「メインカラム本文上にシェアボタンを表示」のチェックを外します。

本文下にもシェアボタンの表示がありますので、チェックを外します。

このあたりは好みの問題なのですが、僕はツイッター以外はしていませんので、非表示にすることによって本文表示がシンプルになりました。
SNSフォローの設定
同様に、SNSフォローも非表示にしました。「Cocoon設定」の「SNSフォロー」タブです。

上記の「フォローボタンの表示」の「本文下のフォローボタンを表示する」のチェックを外しました。
すべて設定後のPC画面がこちらです。

結構、シンプルで気に入っています。
WordPressテーマ、Cocoonは高機能で素晴らしい
Simpliciyの後継テーマ、無料の「Cocoon」は素晴らしい機能が満載です。ただ、高機能すぎて使いこなせていないのも現状です。まずは記事を執筆することを中心に考え、また少しずつカスタマイズがたまってきたらCocoonでのカスタマイズ記事として執筆したいと思います、









コメント