Webクリップってご存じですか?
Appleの構成プロファイルから、Webサイトをまるでアプリのように単独で開くことができる方法です。
その方法は今回省略しますが、自分が困ったことになったのは、そのWebクリップでアイコンを設定する方法です。
いくつかサイトを参考にファビコンを保存しようとしたのですが、うまくいかなかったです。
今回は最速でウェブサイトのファビコンを保存する方法の紹介です。
Webサイトのファビコンを最速で保存する方法
いくつか紹介されていた方法もあるのですが、以下の方法が最速です。
当サイトのドメインは以下のようになっています。
この.com/の後にファビコンファイルの実態であるfavicon.icoを追加するだけです。
つまり以下のようになります。
https://long-valley-river.com/favicon.ico
当サイトはファビコンを設定していませんので、WordPressのファビコンが表示されます。また後日、サイトにファビコンを設定する方法を紹介します。
例として「Google」のファビコンをダウンロードするには以下のようにアドレスバーに入力をします。
https://www.google.co.jp/favicon.ico

かんたんですよね。
icoファイルをpngファイルに変換する方法
icoファイルをダウンロードできれば、png形式に変換する方法はかんたんだと思っていました。
ところがPhotoShopでicoファイルは認識できないのです。
そこで、icoファイルをpng形式に変換するには以下のサイトを利用すると簡単に変換することができます。
Googleはファビコンをアップすると何か問題があったら困るので、Yahoo!Japanのファビコンをpng形式に変換してみます。
Yahoo!Japanのファビコンは下記のリンクとなります。
https://www.yahoo.co.jp/favicon.ico
そして表示されたファビコン画像を右クリックして保存します。

そして、icoファイルをpngファイルに自動で変換してくれるサイトはこちらになります。
ICO PNG 変換 – 画像ファイルをオンラインで変換する (aconvert.com)
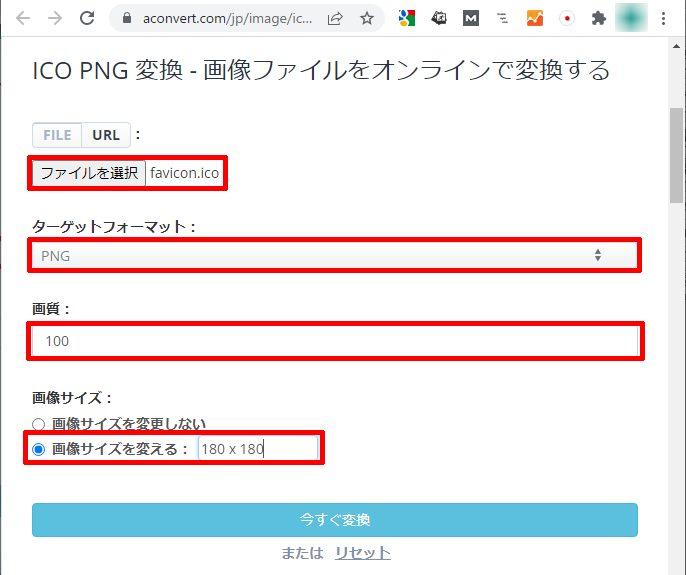
上記のサイトで下記のように設定をします。
「ファイルを選択」から目的のicoファイルを選択します。
「ターゲットフォーマット」はさまざまな形式に対応していますが、ここでは「PNG」を選択します。
「画質」は100に、また「画像サイズ」は、Webクリップのアイコンで推奨される「180 x 180」と入力しました。
その後、「今すぐ変換」をクリックします。

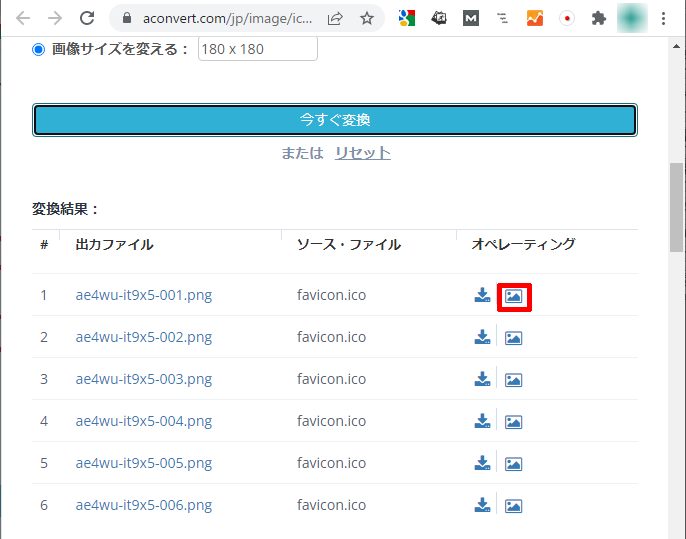
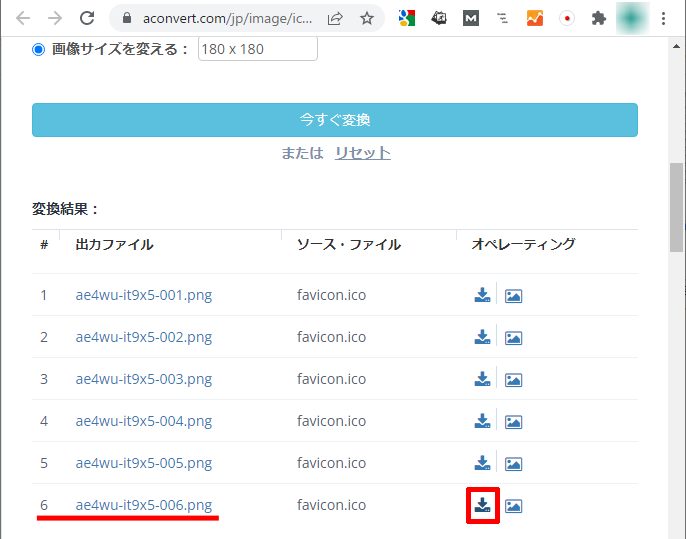
ものの数秒で下図のような画面になります。
1~6までの種類のPNGファイルが作成されています。
下の図の赤囲みの部分、「プレビュー」をクリックします。

その1のプレビューが下図です。ちょっと粗い感じが目立ちます。

その6のプレビューが下の画像です。その1と比べてくっきりしているのが分かりますね。

そこで、その6をダウンロードします。
下の画像の赤囲み、「ダウンロード」ボタンをクリックします。

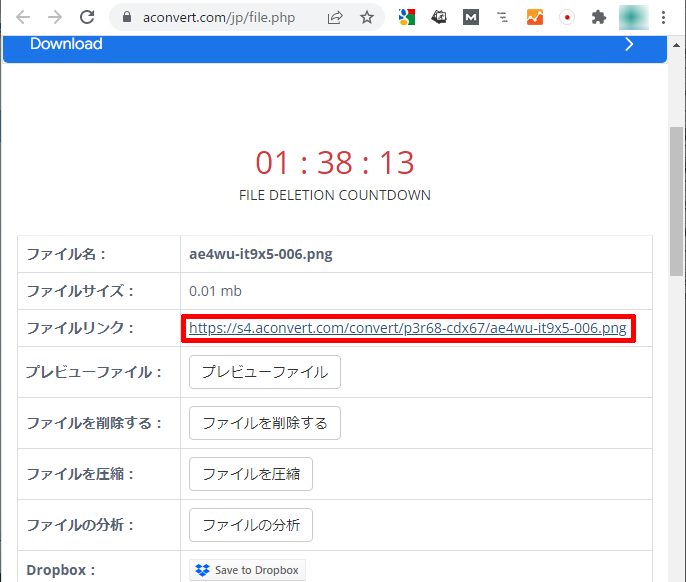
すると、「ファイルリンク」というURLが表示されますので、リンクをクリックします。

すると、PNGファイルが表示されますので、右クリックして画像を保存して完了です。

意外と調べても解決できなかった問題を解決
今回、いろいろと調べたのですが、解決まで少し時間がかかりました。
ググっても正解がない場合は多々あります。
そういった経験を自分はしていますので、ぜひ今回の記事が同様に困っておられた方のストレートの回答になれば幸いです。
そのときは、コメントいただけると嬉しいです。









コメント