先日(と言っても随分前ですが)、新カテゴリを追加した際に、グローバルメニューを変更する必要がありました。

その際に、Cocoon設定をかなり調べたのですが、グローバルメニューの設定を見つけることができませんでした。
そしてついに発見(成長)したことは、グローバルメニューはWordPressのメニューから設定するのですね。
同様に悩んでいる方の助けになれば幸いです。
グローバルメニューの設定はCocoon 設定ではなかった
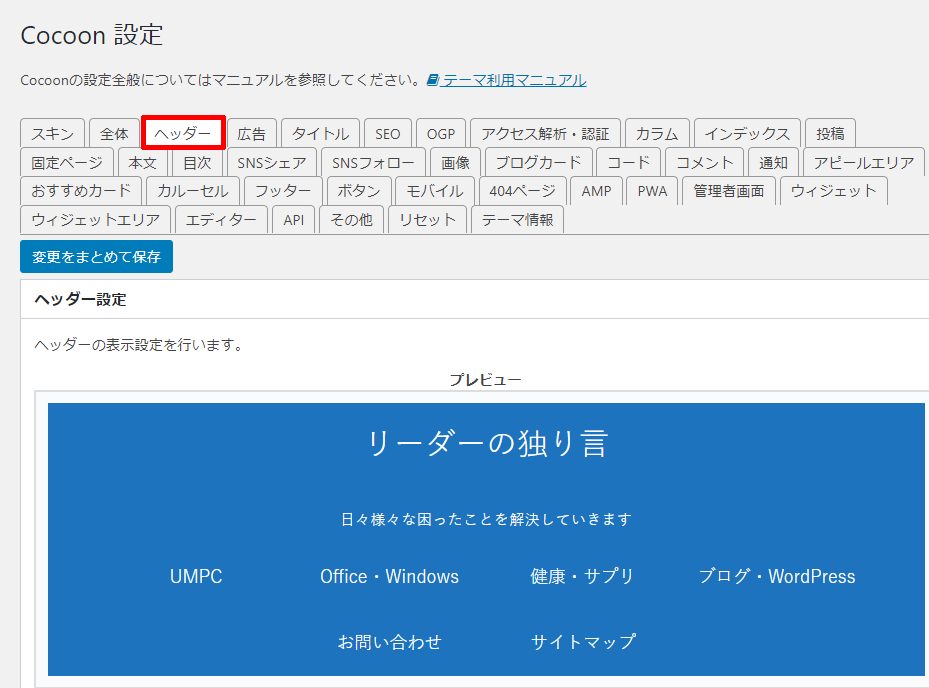
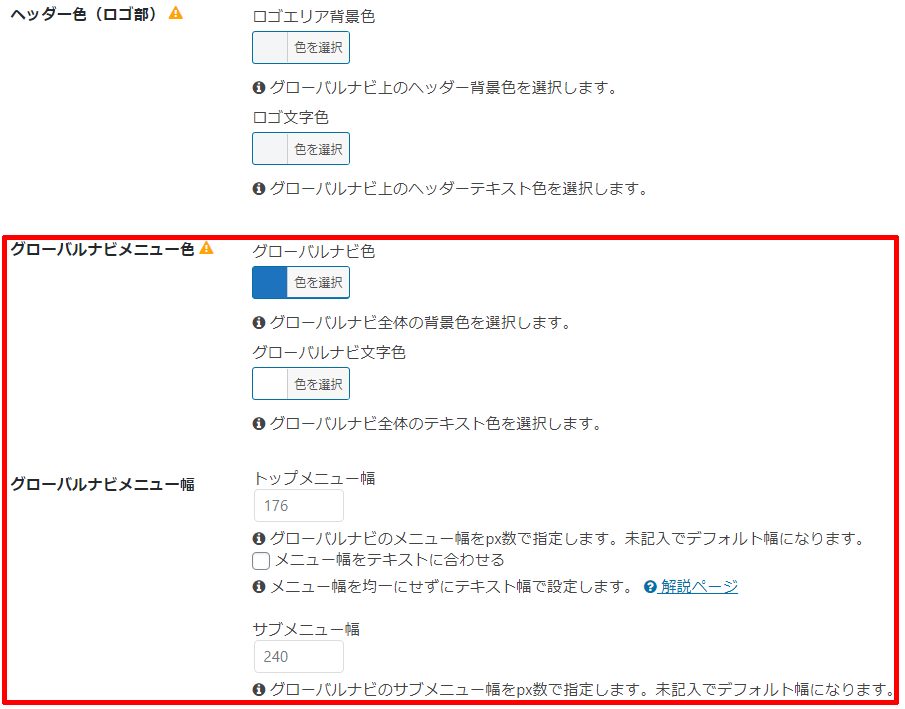
Cocoon 設定を随分探したのですが、Cocoon 設定では「ヘッダー」で「グローバルナビ」の項目を見つけるのが精一杯でした。

「Cocoon 設定」「ヘッダー」では、グローバルナビのデザインの項目だけで、グローバルメニューの編集画面はありませんでした。

グローバルメニューの変更はWordPressの「メニュー」の編集から
当サイトはブログ立ち上げ時、「Cocoon」前身の「Simplicity」を利用していました。
その際に(記憶はないのですが)メニューを作成していたのですね。
今回は自分の備忘録を含めて、WordPressのメニューの編集を解説していきたいと思います。
WordPress標準機能 メニューの新規作成
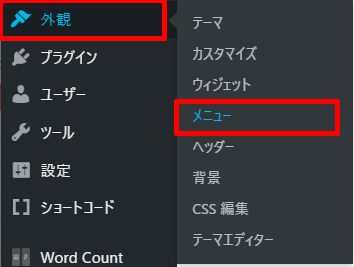
WordPressでメニューを作成するには、WordPress編集画面で「外観」「メニュー」をクリックします。

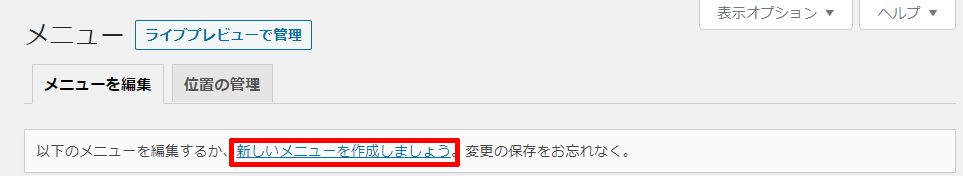
メニュー画面で下記の「新しいメニューを作成しましょう」をクリックします。

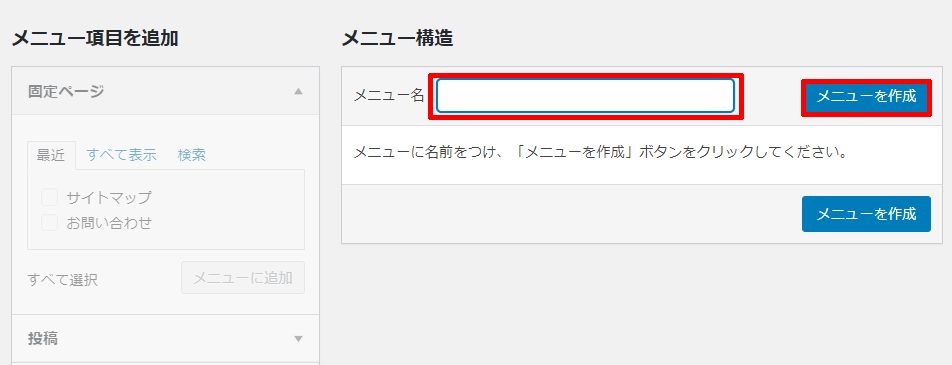
すると、下記の画面になりますのでメニュー名(Menuなど)を入力し、「メニューを作成」をクリックします。

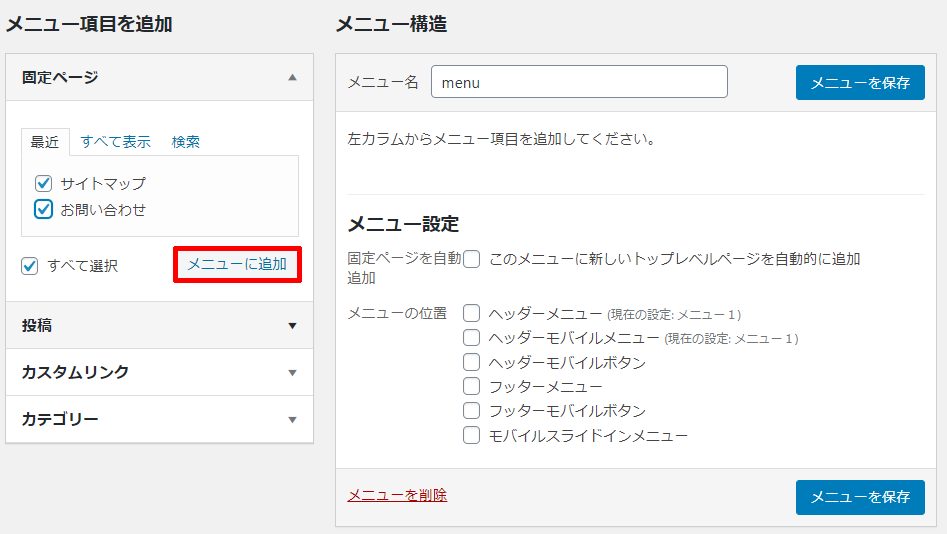
まずは左側の画面から、定番の「固定ページ(サイトマップ・お問い合わせ)」をメニューに追加しましょう。
固定メニュー下の「全て選択」にチェックを入れて「メニューに追加」をクリックします。

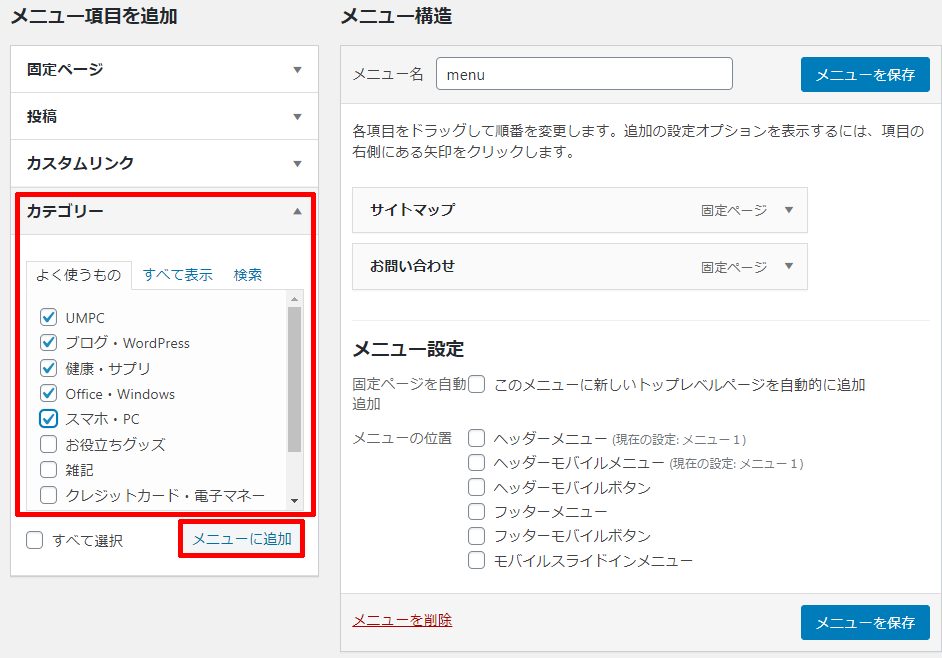
続いて主要カテゴリーをメニューに追加します。
「メニュー項目を追加」の下側の「カテゴリー」からグローバルメニューに追加したいカテゴリーを選択し、「メニューに追加」をクリックします。

メニューの順序・階層を変更する
メニューは順序を変更したり、階層化することも可能です。
編集画面右側の「メニュー構造」から、ドラッグでメニューの順序を変更することが可能です。

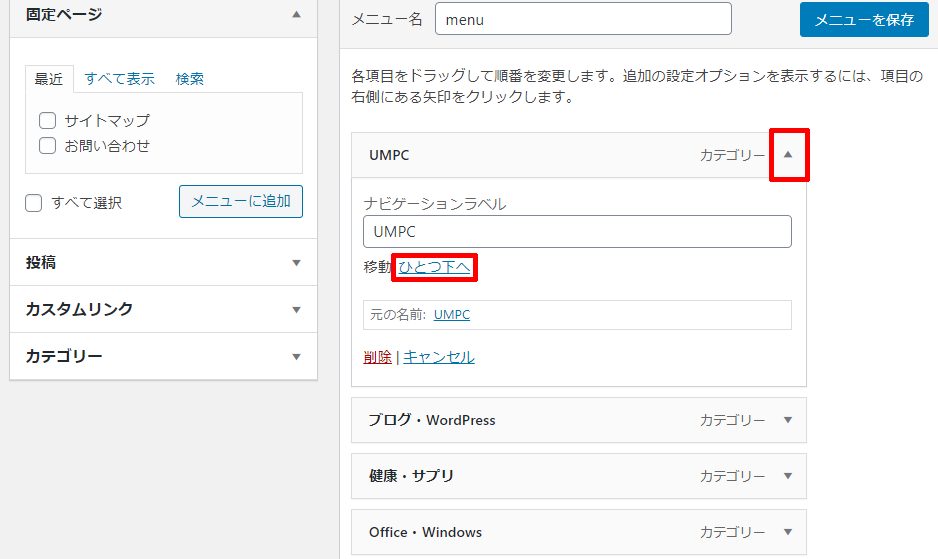
必要であればメニューを階層化することも可能です。
下図のように「ひとつ下へ」や「ひとつ上へ」とメニューを大項目から小項目、また逆も変更可能です。
当サイトは利用していませんが、作り込まれたサイトでは便利な機能ですね。

グローバルメニューを表示する場所もWordPressのメニューで設定
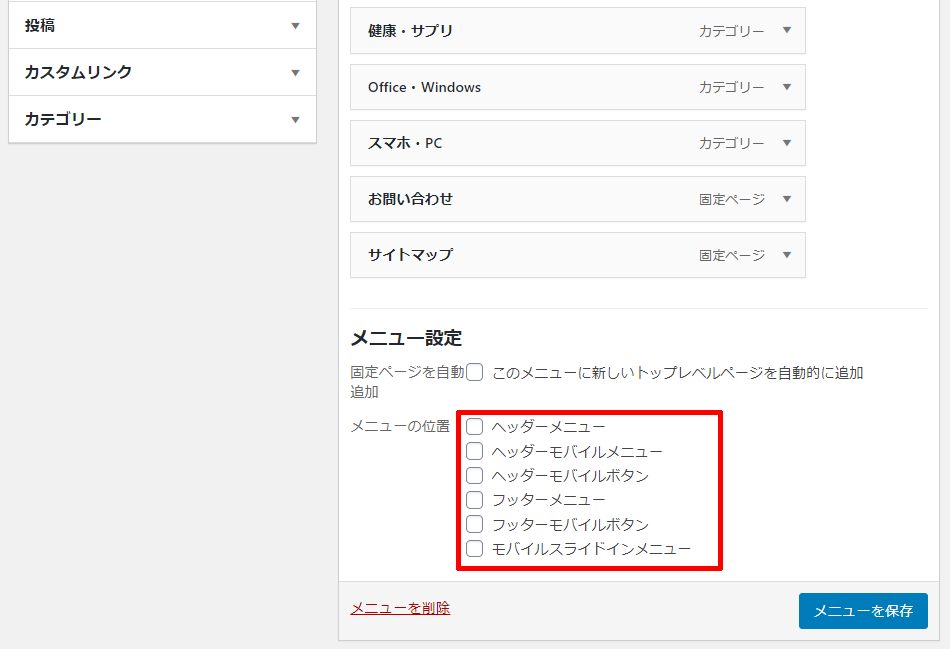
メニューを表示する位置も、WordPress標準機能の「メニュー」から設定します。
メニューの表示可能な設置位置は
- ヘッダーメニュー
- ヘッダーモバイルメニュー
- ヘッダーモバイルボタン
- フッターメニュー
- フッターモバイルメニュー
- モバイルスライドメニュー
の6箇所に自由に設定できます。当サイトは「ヘッダーメニュー」と「ヘッダーモバイルメニュー」だけにチェックを入れています。

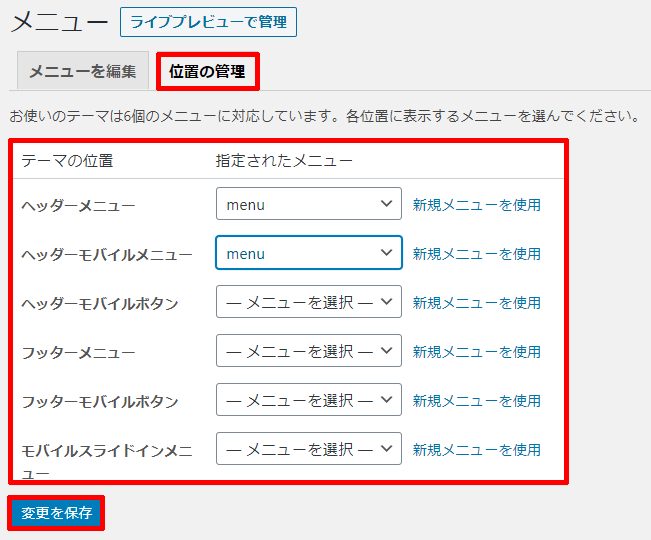
下図のように「位置の管理」タブからも設定が可能です。
編集完了後、「変更を保存」のクリックを忘れずにしておきます。

グローバルナビ変更完成
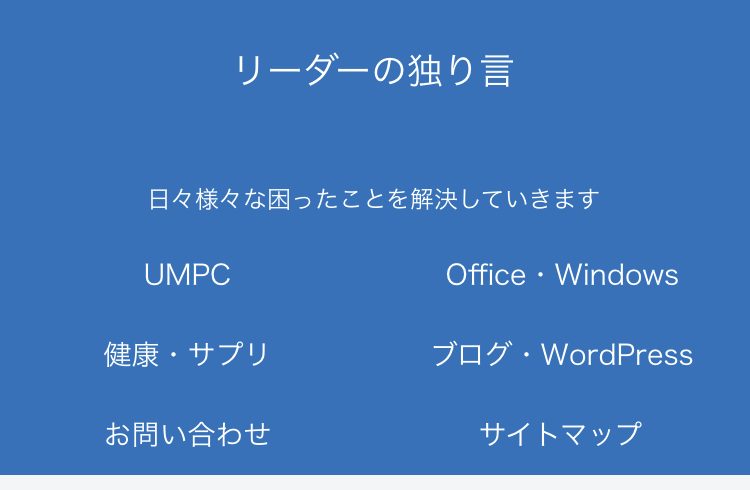
以上でグローバルナビの変更は完成しました。
当サイトのグローバルナビメニューです。


時間があれば、他サイトのようにグローバルナビメニューをもっとオシャレにしたいのですが、今は記事執筆で時間がありません。
必要に応じて日々勉強中です。
またグローバルメニューをカスタマイズするときは、その方法を記事にしたいと思います。









コメント