新しいエディター、グーテンベルクで記事執筆にチャレンジ
以前、途中で挫折した新しいエディターGutenberg(グーテンベルク)で、今回は最初から最後まで記事を完成したいと思います。

リンクの挿入はショートカットで
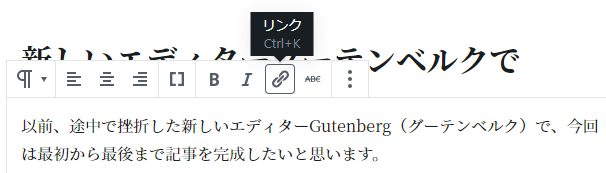
リンクの挿入が難しいですね。段落の途中でしかリンクのアイコンが出てこないです。ですから、段落の途中でリンクを貼り付け、リンク完成後、改行して新しい段落を作成して上記のリンクは完成です。

あ、画像を見たらリンクは「Ctl+K」って書いてますね。

今度は簡単に貼り付けることができました。Gutenberg(グーテンベルク)はショートカットを多用すれば便利になるのかも。
ショートカットを調べてみた
「Ctl+C」や「Ctl+P」は普段、Word等でも利用しますが、こちらも有効のようです。というかすでにこちらのショートカットは旧エディターの時から多用していました。
その他にもいろいろありますが、前回チャレンジした時に一番不便だったのがリンクの貼り付けだったので、一つクリアしました。参考までに、ショートカットの一覧です。
ショートカットを利用してリンクの挿入がさらに簡単に!
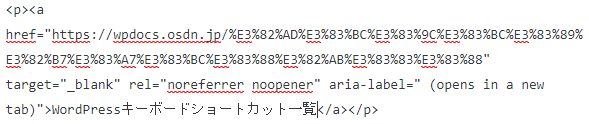
ただ外部リンクは、リンク設定が「新しいタブで開く」しか選択できなかったので、一旦コードエディターに変更してリンクの表示文字列を変更する必要がありました。
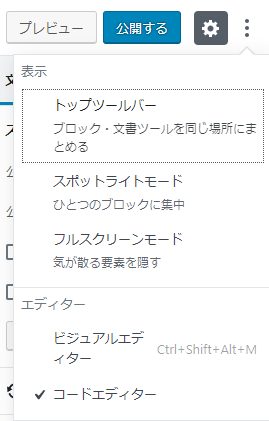
編集画面一番右上の「ツールと設定をさらに表示」をクリックしてコードエディターに変更します。

その後、リンク表示文字列を編集して表示させたものが先ほどの「WordPressキーボードショートカット一覧」です。

または、リンクを貼りたい文字列を選択してから、「Ctl+K」でリンクを追加すると、あとからリンク表示文字列の変更は必要ないです。外部リンクはこちらの方が簡単ですね。僕は今まで外部リンク貼るときは、先にリンクを貼っていましたので、これからはこちらの方法でリンクを挿入します(今更気づいた)。
WordPress5.0は文字数が表示されない!
もう一つの問題点、WordPress5.0の編集画面では文字数が表示されないので、今どのくらいの文字を書いているかわからないのも不便です。

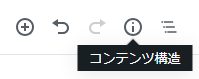
いろいろ編集画面を見ていたらありました!編集画面の右上の「i」?「情報」アイコン?のところの「コンテンツ構造」です。

こちらをクリックすると、単語数や、見出し、段落、ブロックが表示されます。4.0の編集画面にもありましたっけ?とりあえずこちらの問題もクリアしました。

なんとかいくつかの問題点をクリアできて記事完成
前回、Gutenberg(グーテンベルク)で記事の執筆にチャレンジした時は、もう二度と戻るまい、って思ってました。しかし再チャレンジで、ここまで無事、新エディターで記事を完成するまでに至りました。
あ、あとRinkerも挿入できますね。

ブロックの左側の+をクリックして「レイアウト要素」の中に、Rinkerがありました。今回は紹介する商品がないので、使っていませんが。「Rinker」制作者の方に感謝です!
グーテンベルク慣れれば使いやすいかも
意外と使ってみれば使いやすいかも(前回と全然見方が変わった)って思えますね。慣れれば新エディター、非常に便利になっているのかもです。今後は気分によって変えていこうかな。でもできるだけGutenberg(グーテンベルク)で記事を執筆したいと思います!この記事で、同じように困っている方にも参考になればうれしいです。

最後に、WordPressが5.02に自動更新しましたってメールが来ました。特に変わったところはないように思えるのですが、そのメールをきっかけに記事を完成することができたので感謝です!










コメント