ブログのスピードアップ(高速化)って重要ですよね。
Webページの読み込みにかかる時間が2秒までは直帰率は9%ほどだが、3秒を超えると一気に直帰率が増え、5秒になると38%まで増えている。
Webページの読み込み時間、3秒が限界か – 5秒になると直帰率激増
ということで、当サイトもブログのスピードアップ(高速化)を目指しています。今回は、画像遅延読み込みプラグインを導入してみました。
画像遅延読み込みプラグインって結構ある
調べてみたんですが、画像遅延読み込みプラグインって結構あるんですね。大体「この機能のプラグインはこれで決まり!」っていう定番があるんですが、ブログのスピードアップのための画像遅延読み込みプラグインって結構、人気が分かれているんですね。
調べてみたところ、下記の3つがありました。
- Lazy Load
- a3 Lazy Load
- BJ Lazy Load
いずれも効果がありそうなのですが、いろいろなサイトを拝見してもこれらのうち2つ以上を比べているサイトはなかったように思います。今回は、それぞれのプラグインを導入して、「Google PageSpeed Insights」で、計測してみました。環境によって誤差はあると思いますので、参考程度にご覧ください。
いずれもLazy Loadの名称がついています。日本語にすると「遅延読み込み」。そのままですね。
最初にプラグインなしの状態で計測してみた
プラグインを有効にする前に、まずはプラグインなしの状態で計測してみました。

モバイルは 「Google PageSpeed Insights」 では厳しいらしいですね。

まあ、平均ですね。PHPのバージョンが7.2ですからパソコンではプラグインなしでもまずまずの結果です。
WordPressを5.1にアップデートした効果もあるのかも。

無印Lazy Loadから計測
まずは、無印「Lazy Load」からです。

モバイルからです。

あれ?数値が落ちてる。。。まあ、誤差の範囲でしょうか。
続いてパソコンです。

おお、1ポイントですが上がっています。効果ありですね。
次にa3 Lazy Loadではどうか?
続いて「a3 Lazy Load」です。

まずはモバイルから。

うーん、やっぱりポイント落ちています。時間帯の問題でしょうか。
次にパソコンの結果です。

おお、プラグインなしから3ポイント上がっています!今回紹介したプラグインの中では一番有効インストール数が多いみたいで、人気なんですね。
最後にBJ Lazy Loadで計測
「BJ Lazy Load」です。

今回紹介した中では、一番最終更新が古いですね。2年前ですか。でも有効インストール数は多いので大丈夫でしょう。
ではモバイルから。

おお!数値が上がっている!今回紹介したプラグインの中では、唯一モバイルで数値が上がったのが「BJ Lazy Load」でした。
続いてパソコンです。

おお!パソコンも数値上がってますね。とりあえず当サイトでは、「BJ Lazy Load」で様子を見たいと思います。
BJ Lazy Loadの設定を2つ変更
「BJ Lazy Load」を利用していく上で、2点設定をデフォルトから変更しました。
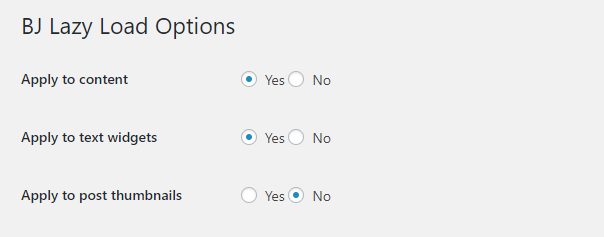
まずは、「BJ Lazy Load Options」で「Apply to post thumbnails」を「No」にしました。

これを「No」にしないと、アイキャッチ画像が表示されなかったので「No」を設定しました。
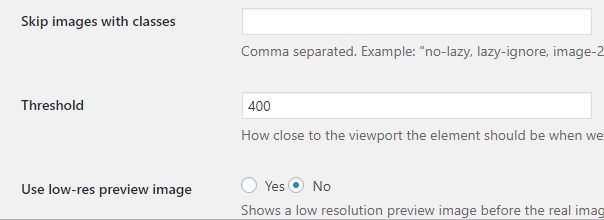
続いて、「Threshold」をデフォルトの「200」から「400」に変更しました。

これは他の画像遅延読み込みプラグインもそうなんですが、数値が小さいと速くスクロールすると、画像の表示が間に合わない場合があるようです。そのため、数値を大きくしました。
ブログ環境によって、効果は違うかも
当サイトでは、たまたま「BJ Lazy Load」が環境に合っていたのかもしれません。みなさんも、今回紹介した3種類の画像遅延読み込みプラグインを試してみて、一番ご自分のサイトにあうプラグインを利用してはいかがでしょうか。
また、ブログのスピードアップに関してはあと2つくらい試してみたいと思っています。と言いながら、こんなに画像をたくさん使う記事を投稿してたらブログスピード遅くなるかも(笑)。









コメント