ブログを執筆していたら、表(テーブル)を使いたくなりますよね。僕もそうでした。当サイトのブログ運営以外に、本業でもウェブページを制作しているのですが、表を作成するのはHTML言語で編集する必要があって、非常にめんどうくさいですよね。列を結合したり、行を結合する際に「colspan」や、「rowspan」を利用したり。当サイトでもテーブルを利用する機会が多いのですが、今まではエクセルで計算した表をWordPressにうまく貼り付けることができずに、WordPressの編集画面とエクセルの表を左右に並べて、ポチポチ入力したりセルをコピペ(フォーマットなしで貼り付け)したり地味な作業をしていました。

WordPressの編集画面ではテーブルを作成するのに手間がかかかる
従来までは、テーブル(表)を挿入する際には、ブロックエディターの画面がから、「テーブル」を選択して、行と列を入力し追加していました。
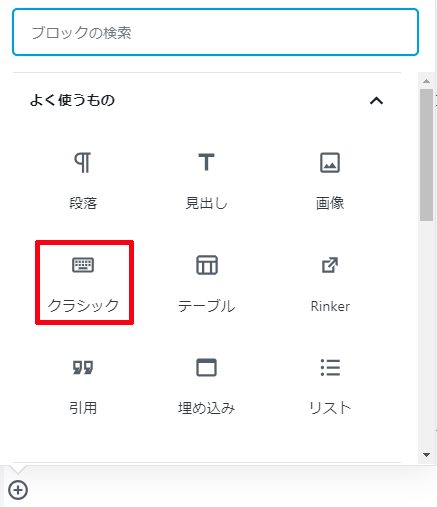
下記では、よく使うものに分類されていますが、表示されていない場合は「フォーマット」の中にあります。

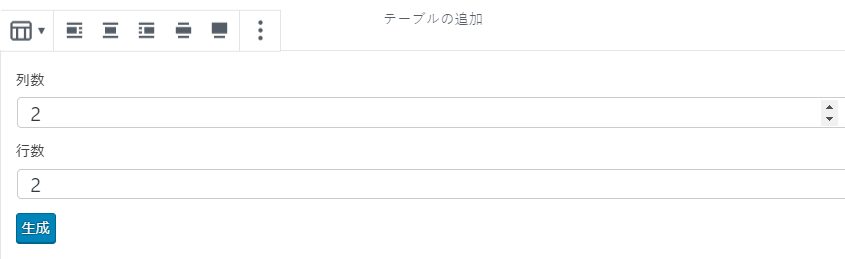
そして、下記の画面から、「列数」「行数」を設定して「生成」する必要があります。

列数と行数を間違えて生成するともう悲惨
ところが、最初に設定した列数と行数を間違えたりすると、もう悲惨です。
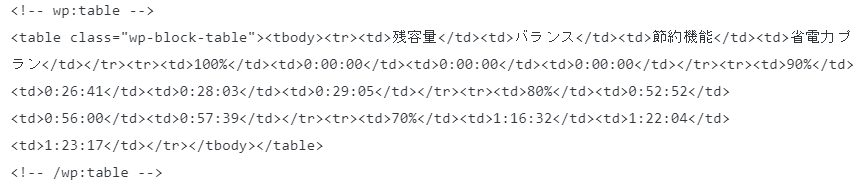
そんなときは「ビジュアルエディター」から「コードエディター」に変更して、HTMLコードの編集が必要になります。

僕はまだ、ウェブページの作成・編集を普段からしていますのでなんとかなる(なんとかする)のですが、HTML言語をご存じない方は大変ですよね。
列や行の結合もHTML編集で行う必要があります(colspanやrowspanなど、分かります?)。
エクセルの表をそのままWordPressの投稿画面に貼り付けたい!
そう、エクセルで作成した表(テーブル)を直接コピー&ペーストで貼り付けをすることができれば非常に楽ですよね。
そこで、WordPressの投稿画面にエクセルで作成した表(テーブル)を直接コピー&ペーストで貼り付ける方法です。
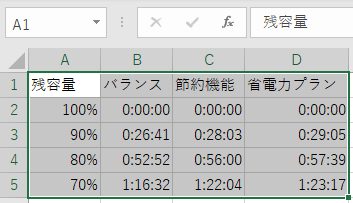
エクセルの画面の必要なセルをコピーし、WordPressの編集画面で「クラシック」を選択します。


クラシックブロックに先ほどのエクセルのセルを貼り付けます。その後、クラッシックブロックで「ブロックへ変換」をクリックします。

すると下記のようなテーブルが完成します。あとはテーブルのブロックタイプを変換(ここではストライプに)して完成です。
| 残容量 | バランス | 節約機能 | 省電力プラン |
| 100% | 0:00:00 | 0:00:00 | 0:00:00 |
| 90% | 0:26:41 | 0:28:03 | 0:29:05 |
| 80% | 0:52:52 | 0:56:00 | 0:57:39 |
| 70% | 1:16:32 | 1:22:04 | 1:23:17 |
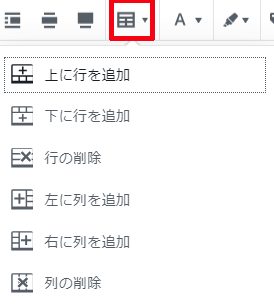
追記:今気づいたんですが、テーブル(表)は後から行の追加や削除ができるようになっているんですね。Cocoonの機能なのかWordPressが知らない間にアップデートしていたのか定かではありませんが。

追記:さらに追記です。この記事を執筆していて確認したんですが、一旦クラッシックブロックに変換せずにそのまま貼り付けても同様の結果になりました。今朝、そのまま段落に貼り付けたときはダメだったですが。そのためこの記事を書こうと下書きをしていた際に、貼り付けに成功した次第です。なぜだろう。。。まあ、いいっか(笑)。
結合した列や行はやはりHTML記述で対応が必要
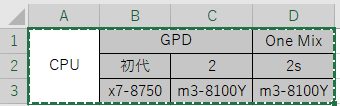
それでもやはり、下のような行や列を結合した表を貼り付けると表示がおかしくなりました。

下記のようになります。この場合は、やはりHTML言語で記述する必要がありますね。
| CPU | GPD | One Mix |
| 初代 | 2 | 2s |
| x7-8750 | m3-8100Y | m3-8100Y |
下の表は、HTMLを直接編集したテーブルです。ブロックに変換すると表示がおかしくなりましたので、クラッシックのままです。
| CPU | GPD | One Mix | |
| 初代 | 2 | 2s | |
| x7-8750 | m3-8100Y | m3-8100Y | |
いかがでしたか?行や列を結合する複雑な表は、HTMLを直接編集する必要がありましたが、単純な表であればエクセルの表がそのまま貼り付けることができます。実は自分も最近知りまして、つい最近まではセルのコピペを繰り返していました。これを知ってからは、テーブルを作成するときも記事の投稿がはかどるようになりました。一歩成長しました(笑)。








コメント