ドメインパワーって気になりますよね。いわゆるサイトの権威を測る一つの指標になります。
ドメインパワー(DA・ドメインオーソリティ)が高いと記事を投稿したときに、すぐに検索結果に表示されるようにもなり、検索結果でも上位に表示されやすくなります。

直接「MOZ」にログインしてチェックする方法もありますが、今回は「Chrome」の拡張機能として「MOZ Bar」をインストールすることで自サイト・他サイトのドメインパワーを確認する方法のご紹介です。
MOZ Barのインストール
まずはMOZ Barのインストールです。下記のサイトをクリックします(新しいタブで開きます)。

MOZ Bar公式サイトから、下記の「Download MozBar Free」をクリックします。

すると「chrome ウェブストア」が開きますので、「Chrome に追加」をクリックしてインストールします。

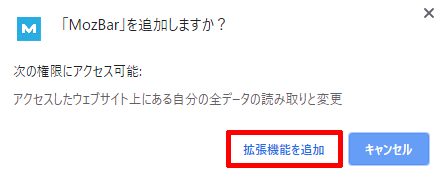
確認画面が表示されますので「拡張機能を追加」をクリックします。

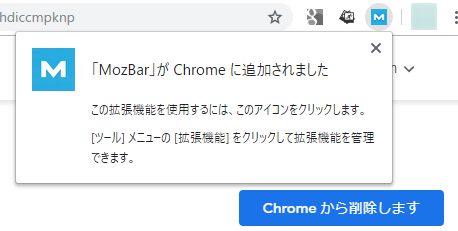
以上で「MOZ Bar」のインストールは完了です。

MozBarを利用するために「MOZ」にログインか新規アカウントの作成が必要
MOZ Barを利用する前に、「MOZ」にログインする必要があります。
アカウントをお持ちでない方は「MOZ Bar」左端の「Create Acount」をクリックします。お持ちの方はそのままログインできます。

アカウントの作成は簡単
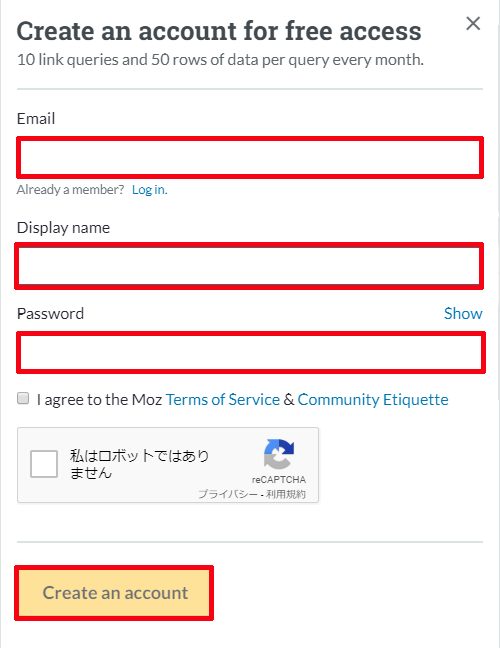
アカウントをお持ちでない方は、アカウントの作成が必要になります。
下記の「Email」、「Display name」(なんでもいいです、ニックネームです)、「Password」を設定後、「I agree to the Moz ~」にチェック、さらに「私はロボットではありません」もチェックし、最後に「Create an account」をクリックします。

アカウントの作成に抵抗感がある方は、ログイン不要・メールアドレス登録不要のドメインパワーチェックサイト「SMALL SEO TOOLS」をご利用ください。

アカウント作成後、アカウントを有効化
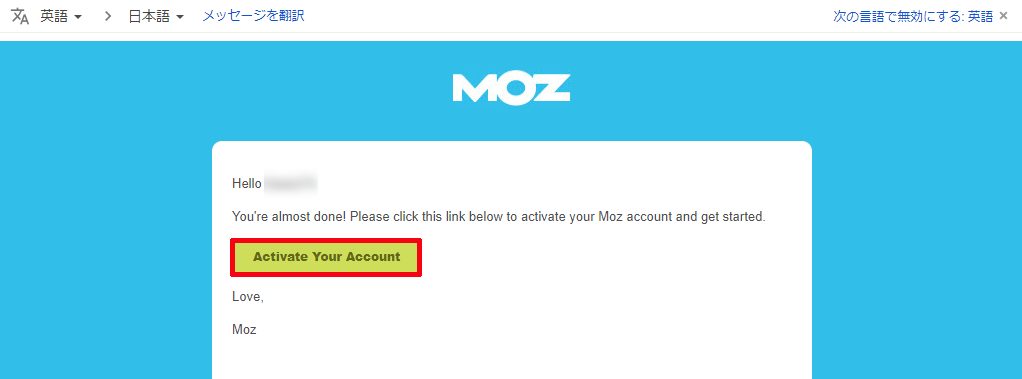
アカウント作成後、下のようなメールが登録したメールアドレスに届きますので、「Activate Your Account」をクリックして再度ログインします。

するとMOZにログインすることができ、「MOZ Bar」も表示されます。
当サイトは現在、PA(ページオーソリティ)が「9」、DA(ドメインオーソリティ)が「11」です。サイト開設からほぼ1年が経ちますがまだまだ低いですね。

MOZ Barのかんたんな使い方
「MOZ Bar」を表示させるには、右上の「MOZ Bar」アイコンをクリックするだけです。グレーになっている場合は無効になっています。

ブルーになると「MOZ Bar」が表示されている状態です。

一旦表示させれば特に変わった使い方はありません。
各サイトを訪問するたびにそのサイトのPAとDAが表示されますので、ドメインパワーを知ることができます。
ちなみに「MOZ Bar」の左の方に3つのアイコンがあります。
左から順に「Page Analysis」、「Highlight Links」、「Page Opitmization」となっています。クリックされたらお判りになると思いますが、それほど有益な情報は得られることはできません。

Google の検索画面で「MOZ Bar」の便利な使い方
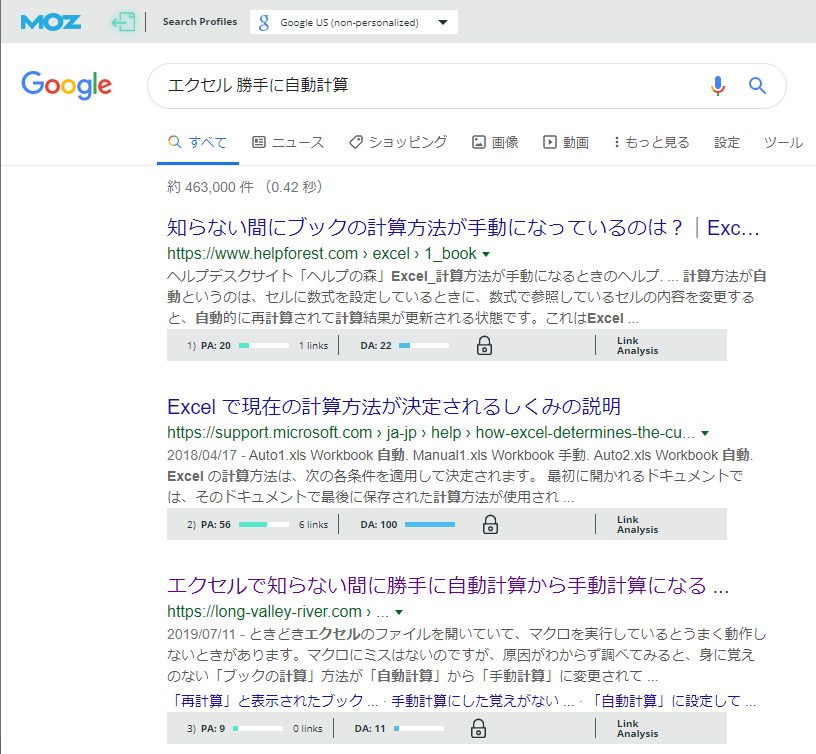
「MOZ Bar」をオンにした状態で、Google 検索を行うと、検索結果画面に各サイトのPAとDAが表示されます。
これは非常に便利です。自分はあまり検索順位を上げようとリライトすることはないのですが、検索結果の順位を上げたい記事がある場合に、ライバルサイトのPA・DAが一目でわかります。

ただ、Chromeの「シークレットモード」では「MOZ Bar」が利用できません。
WordPressの編集画面と相性が悪い
もう一点の注意点は、WordPressの編集画面と相性が悪いことです。
「MOZ Bar」をオンにしていると、下の赤枠で囲んだ部分が表示されなくなります。

「MOZ Bar」の幅の分だけ、WordPressの編集画面の一部が隠れてしまって「下書きとして保存」や「プレビュー」「公開する」をクリックすることができなくなります。

WordPressで編集している際は、「MOZ Bar」をオフにする必要があります。
「MOZ Bar」で自サイト・他サイトともにドメインパワーを知ることができる
いかがだったでしょうか。「MOZ Bar」をオンにしておくだけで常にサイトのドメインパワーを一目で知ることができます。自分はあまり競争するつもりはないのですが、ライバルサイトのドメインパワーを知ることによって、記事のリライトで検索順位を上げることができるかの判断にすることもできます。
WordPressの編集中は「MOZ Bar」をオフにする必要がありますが、オン・オフはワンクリックですのでそれほど苦にはならないです。
みなさんもぜひ「MOZ Bar」を導入してブログ運営の参考にしてみてはいかがでしょうか。








コメント