当サイトは記事執筆重視で、あまりデザインにこだわっていないのですが、年末年始にちょっと記事の執筆に疲れて、WordPressの無料テーマ、「Cocoon」のスキン機能を使ってサイトのリニューアルをしてみました
スキン機能を使えば1分でサイトのリニューアルが可能です。
Cocoonのスキン機能はとても便利
今まで当サイトは、サイトデザインにあまりこだわってはいませんでした。

ところがCocoonのスキン機能を利用すればあっという間にサイトのイメージをガラッと変更をすることが可能になりましたので今回スキンを変更してみました。
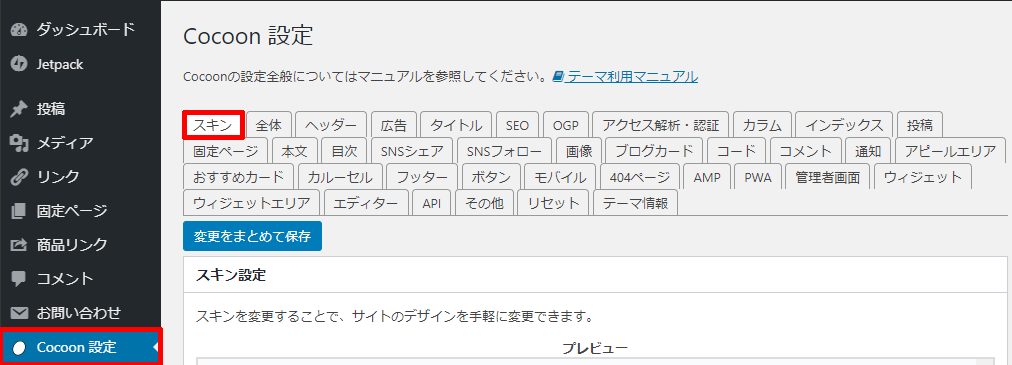
「Cocoon 設定」の「スキン」タブををクリックします。

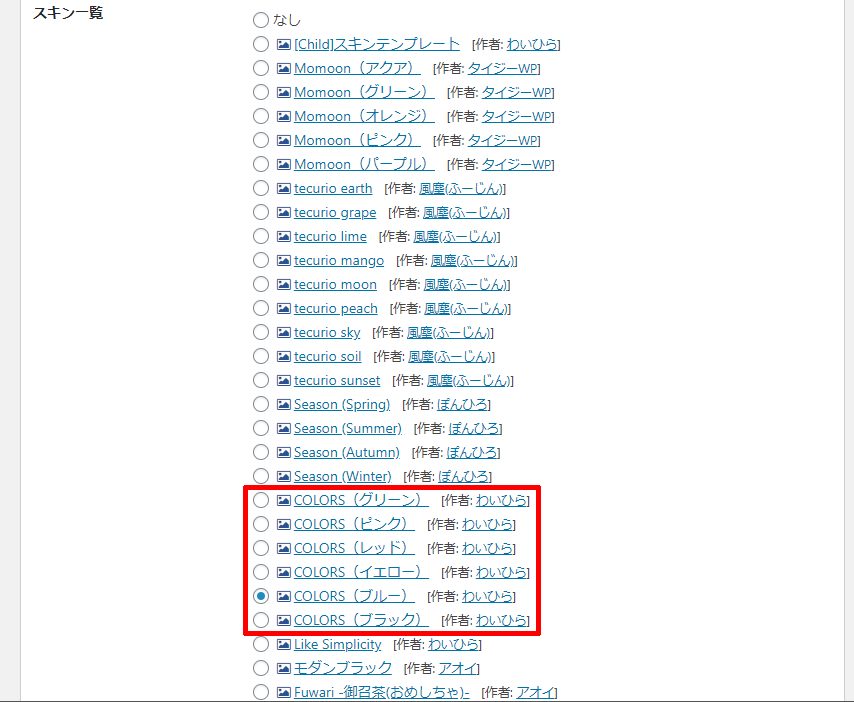
下にスクロールするとたくさんのスキンが用意されています。
各スキンの左側のアイコンにマウスを近づけるとプレビューが表示されます。
今回当サイトは、WordPress無料テーマ「Cocoon」作者であるわいひらさん作成のスキンを利用します。
下図の「COLORS」シリーズは、グリーン・ピンク・レッド・イエロー・ブルー・ブラックの6色展開となっています。

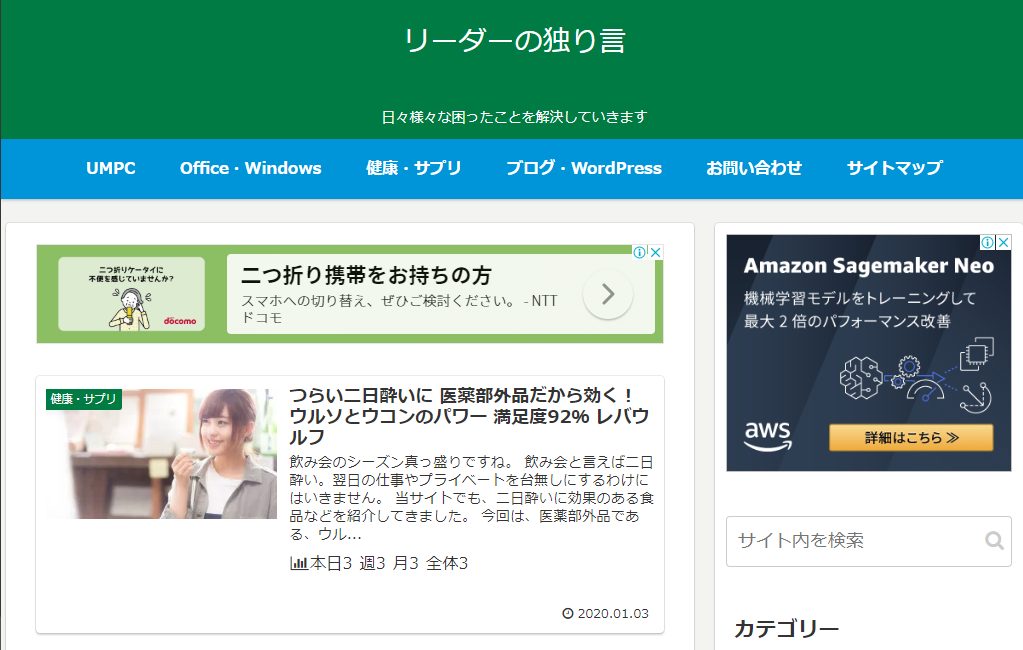
試しにグリーンを選択後、「変更をまとめて保存」をクリックすると下記のようになります。

グローバルナビ色をスキンと同じカラーにするには
先ほどの画像では、ヘッダー色とグローバルナビ色が違っています。
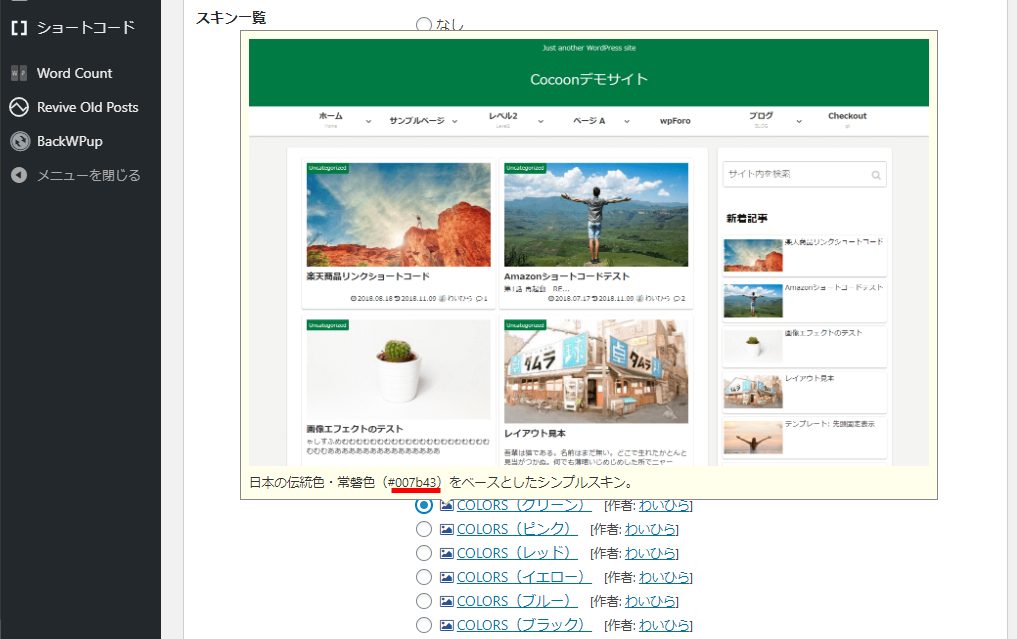
スキン「COLORS」と同じ色にするためには、6桁の16進数で表されるカラーコードを取得する必要があります。
先ほどの「Cocoon 設定」「スキン」タブのプレビューの下にカラーコードが表示されていますので、こちらをコピーします。

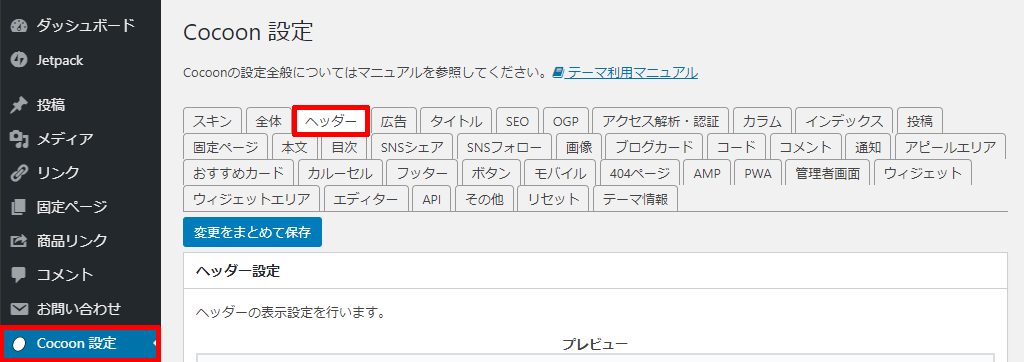
カラーコードをコピー後、「Cocoon 設定」「ヘッダー」タブをクリックします。

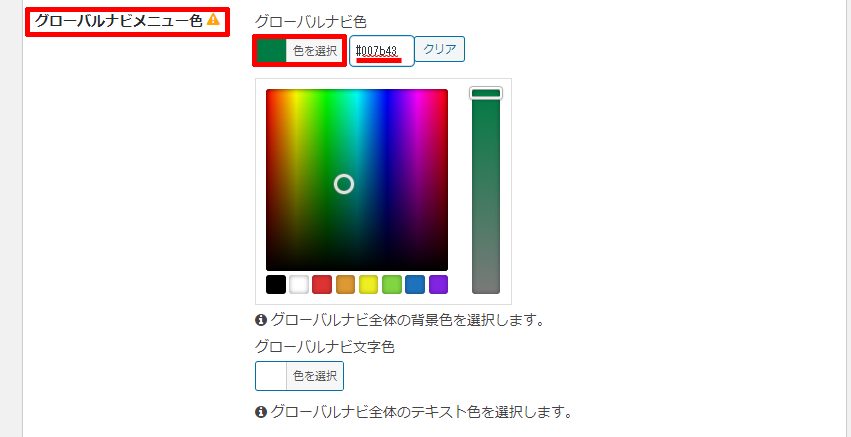
下にスクロールして「グローバルナビメニュー色」項目の「グローバルナビ色」で先ほどのカラーコードを貼り付けます。

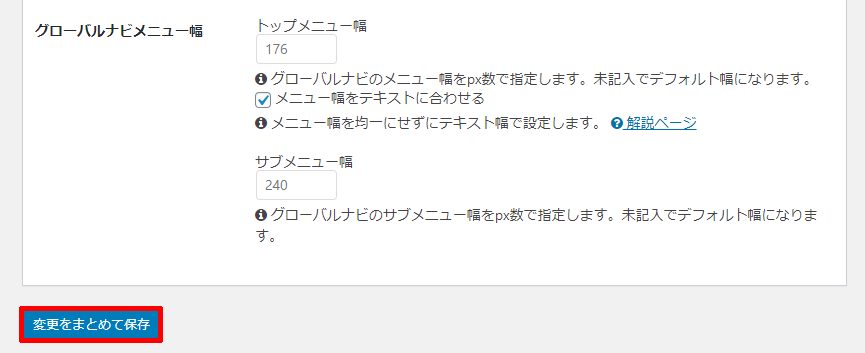
カラーコード貼り付け後、「変更をすべて保存」をクリックするとグローバルナビがスキンと同じカラーになります。

ちなみにスキンの変更と同時にグローバルナビ色を変更し、「変更をすべて保存」をクリックすると同時に反映されることになります。
「Cocoon」標準搭載スキン「COLORS」の各色のイメージ
ここからは「COLORS」各色のイメージです。
当サイトで実際に設定したイメージとなります。
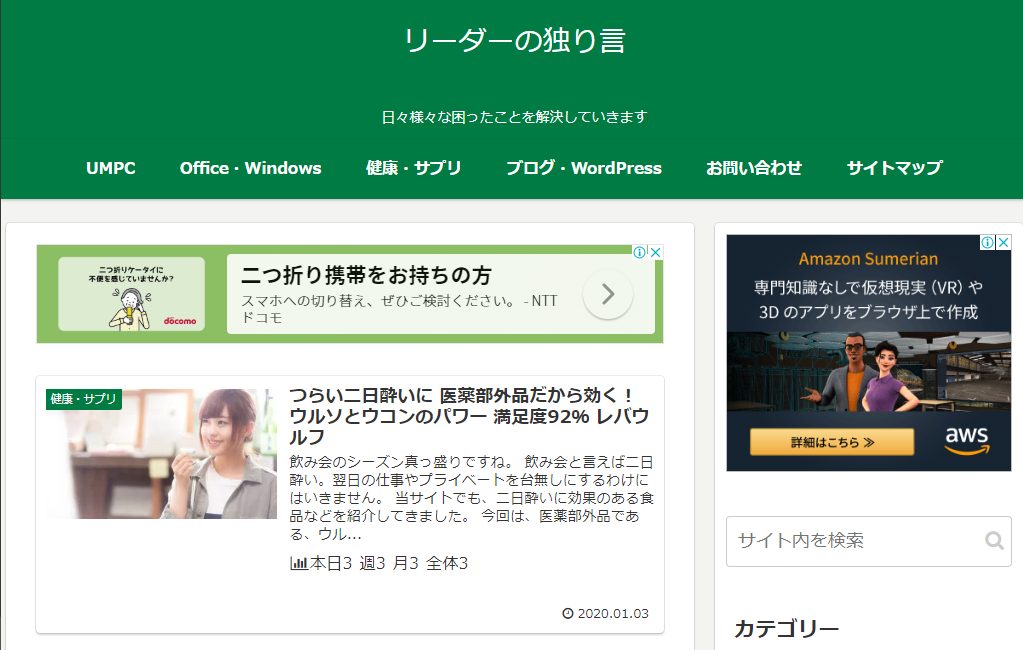
グリーン
鮮やかな色合いのグリーンです。目に優しいカラーですね。今回一押しのカラーです。
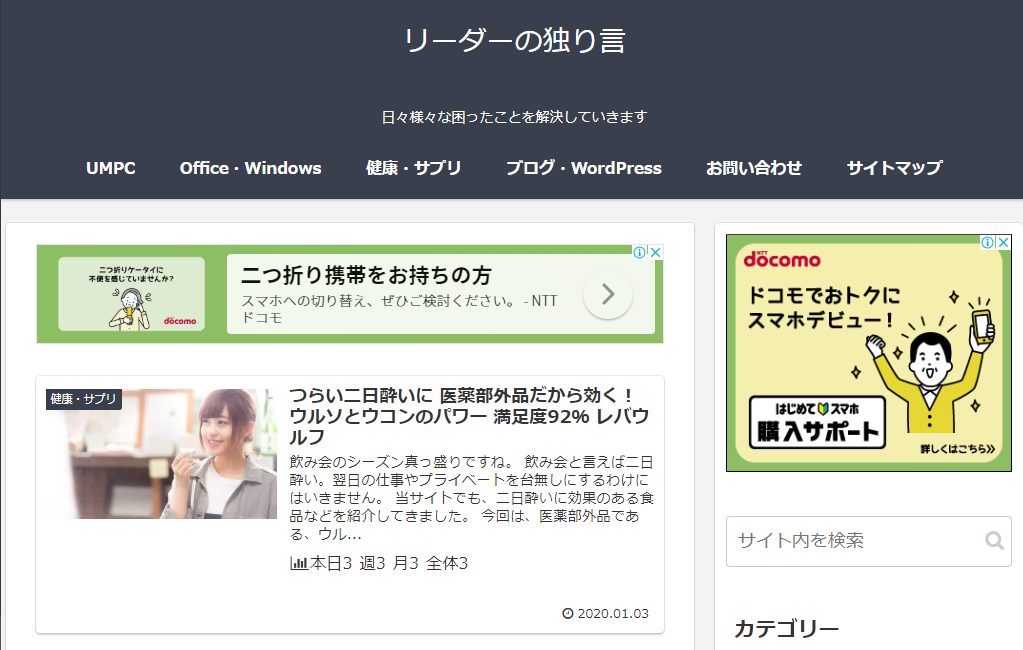
下図はグリーンのPCサイトです。

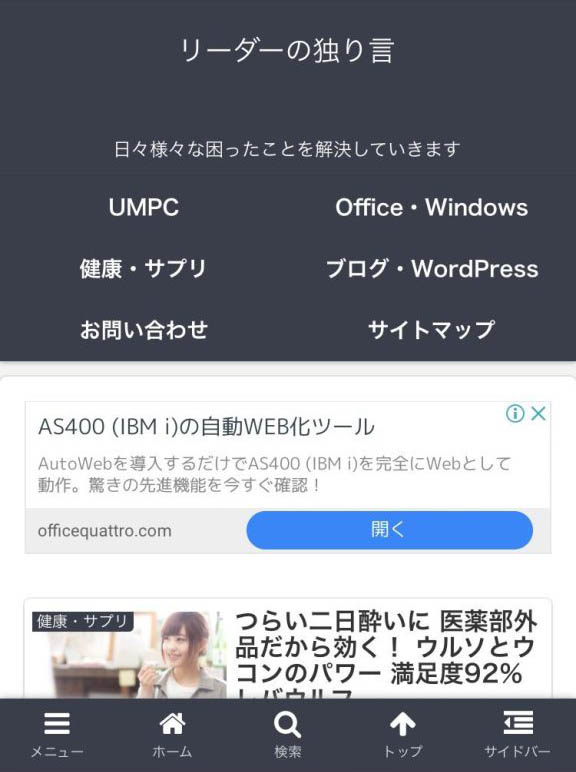
そして、グリーンのモバイルサイトはこちらになります。

現在、当サイトのスキンはこちらのグリーンです(気まぐれで変更するかもですが)。
ブルー
空や海を想起させるブルーですね。こちらもお気に入りで当サイトは今回変更するまでずっとブルーを基調にしていました。
ブルーのPCサイトです。

こちらがブルーのモバイルサイトです。

やはりブルーは落ち着きます。またきっとブルーに戻しそうです。
ピンク
女性の運営者の方にはピッタリなピンクです。また、女性向けサイトにも似合いそうですね。
ピンクのPCサイトはこちらです。

こちらはピンクのモバイルサイトです。

女性のアクセスが多いサイトにおススメなスキンです。
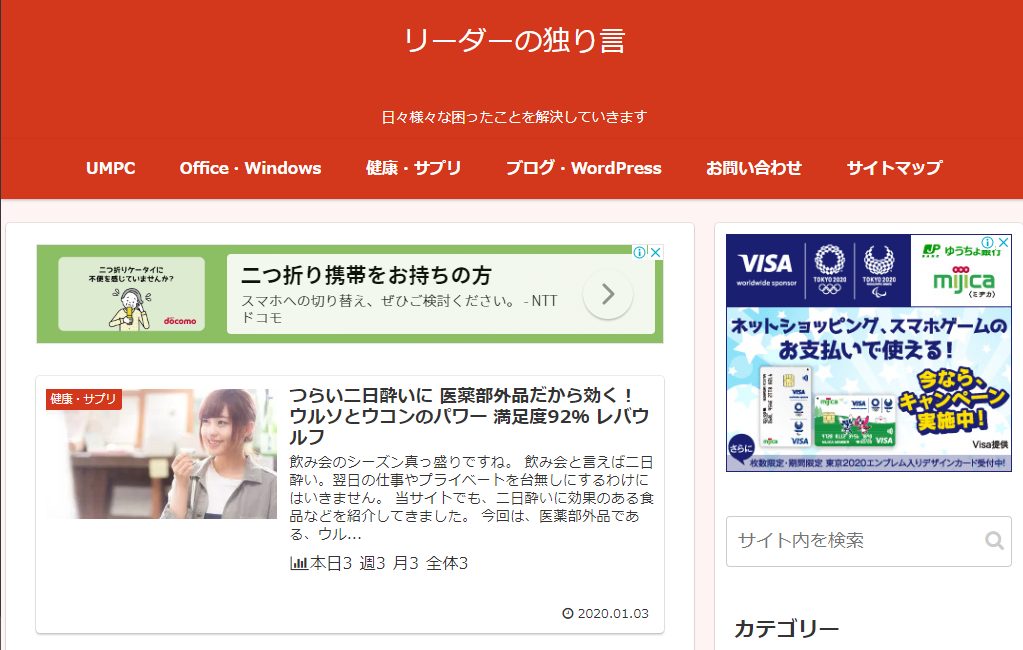
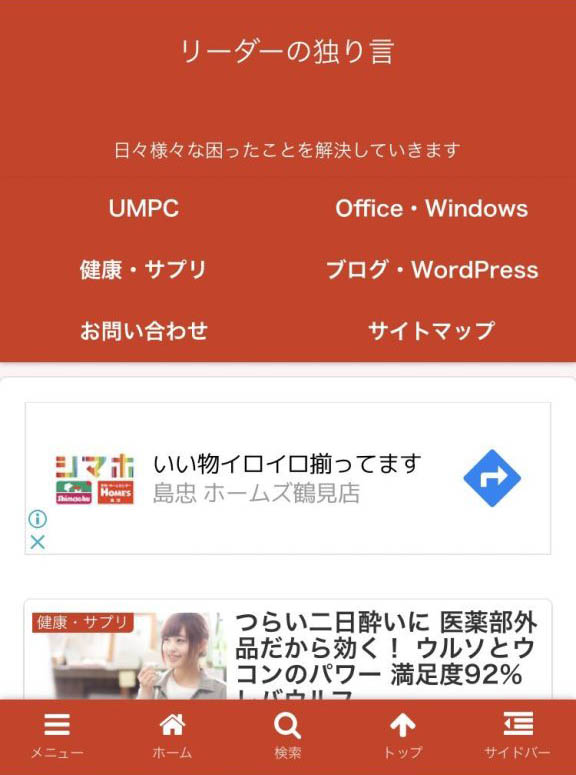
レッド
こちらも色鮮やかなレッドです。
自分はレッドもシャアカラーですので好きです。気まぐれでレッドに変えるときがあるかもしれません。
レッドのPCサイトです。

レッドのモバイルサイトはこちらです。

こうして改めて見ると、レッドも力強くていい感じです。
近々変更してしまいそうです。。。
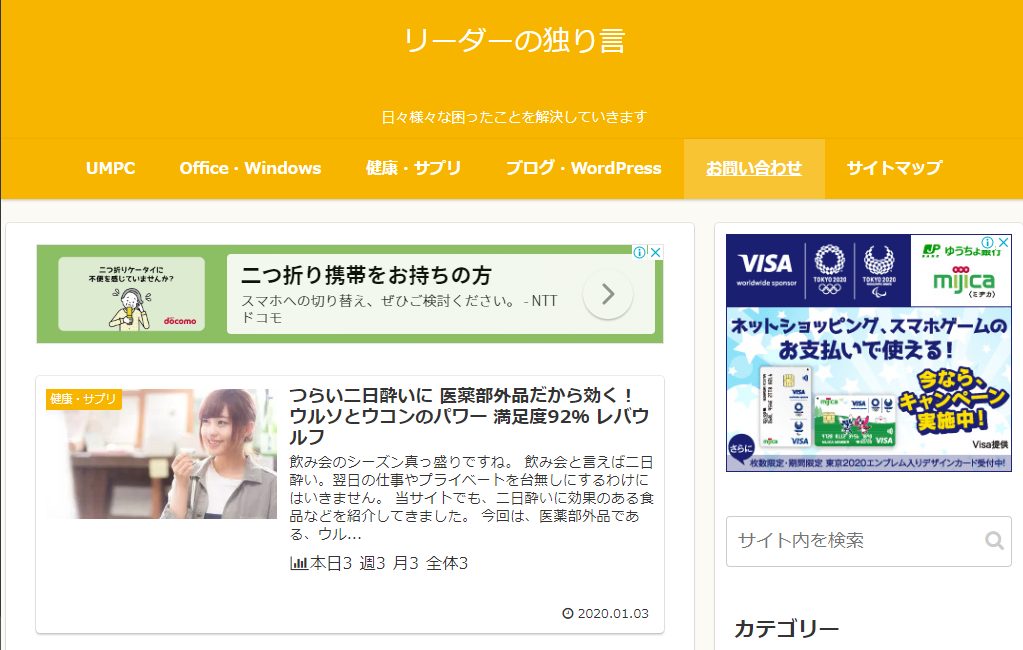
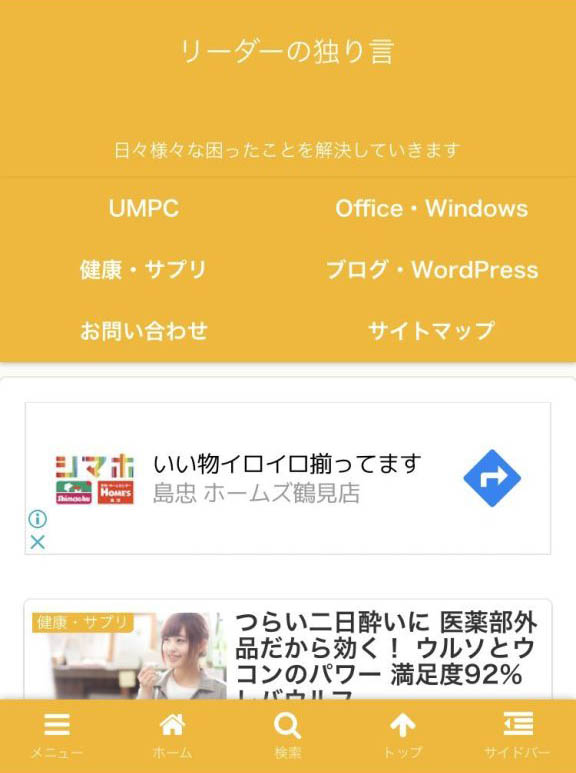
イエロー
やや濃いめのイエローです。
色合いは非常にきれいになっていますね。
イエローのPCサイトのイメージです。

イエローのモバイルサイトです。

個人的イメージでは「秋」を想起しますね。
ブラック
ブラックです。こちらは一変して落ち着いた雰囲気になりますね。ダーク系が好きな方にはピッタリではないでしょうか。
ブラックのPCサイトです。

ブラックのモバイルサイトです。

ブラックも渋い感じでいいですが、当サイトには合わないような気も(個人的に)します。
H2タグとH3タグもお揃いのカラーに
当サイトはH2タグとH3タグをCocoonの子テーマのCSSでカスタマイズしています。
以前はブルーを基調にしたデザインでしたので、H2タグとH3タグをブルー系にカスタマイズしていました。

今回、グリーン基調に変更しましたのでH2タグとH3タグをグリーンにする必要があります。
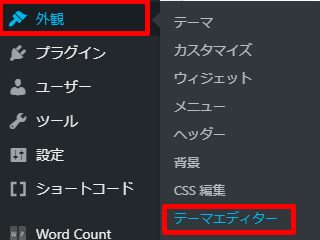
WordPressメニュー、「外観」「テーマエディター」をクリックします。

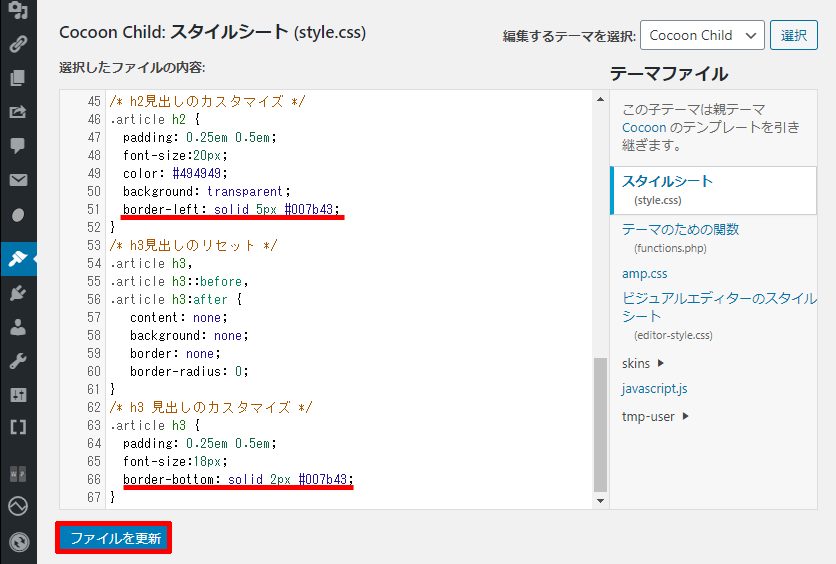
「Cocoon Child; スタイルシート(style.css)」で当該のカラーコードを先ほど取得したグリーンのカラーコードに変更するだけで完了します。

これで下図のようにH2タグとH3タグもグリーンに統一することができました。

今後、レッドやほかの「Colors」に変更したときもカラーコードをコピペするだけでサイトのカラーをかんたんに統一できます。
気分転換がかんたんにできるCocoonのスキン
今回紹介したスキン、「Colors」以外にもCocoonにはさまざまななスキンが揃っています。
いろいろなスキンに変えてみて、たまには気分転換してみてはいかがでしょうか。

あまりスキンにこだわり過ぎて記事の投稿がおろそかになっては本末転倒ですが(笑)。
自分もほどほどにしておきます。
ただ、PV数が伸びないときは気分転換と験担ぎでサイトのカラーを一新したいと思います。本当にあっという間にサイトのイメージをチェンジすることができますので。
PV 数を増やすスキンに出会うまで頑張ります(笑)。









コメント